プロフィールアイコンが完成
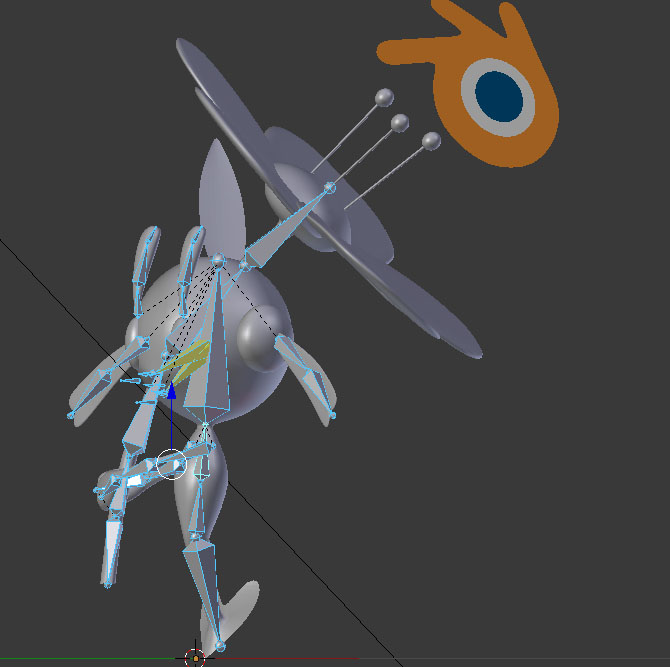
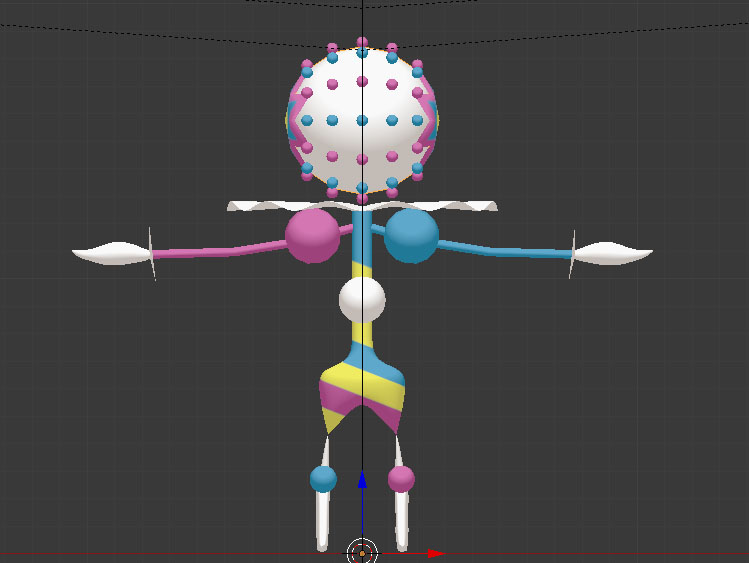
プロフィールアイコンをBlenderで作ってたけど完成しました。


ボーンを入れてポージングしました。

Blenderで作ったのでBlenderアイコンを付けました。
もちろんBlenderアイコンもBlenderでモデリングしています。
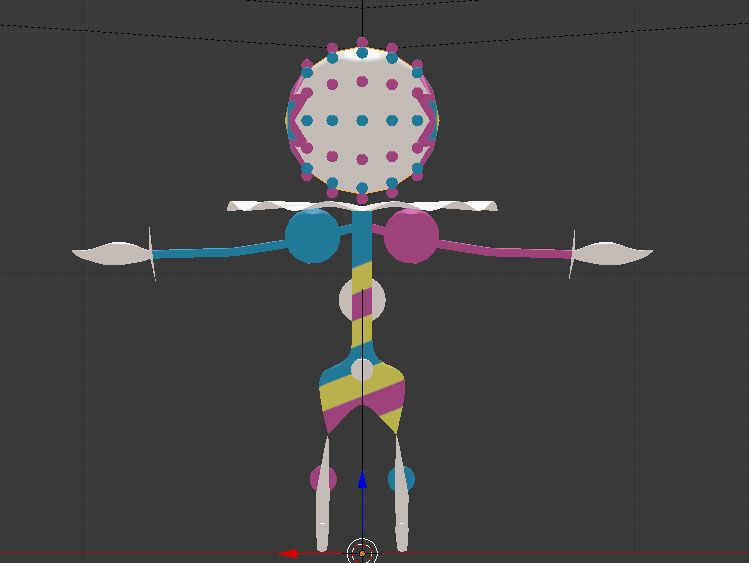
3Dっぽくワイヤーフレームを合成させました。
線画はフリースタイルで出力しました。フリースタイルは線がきれいなのがいいですね。ただ、フリースタイルはモデリングによっては線が出てほしいところが描画されないのが惜しいところです。線が描画されないところはPhotoshopで付け加えました。
ワイヤーフレームもフリースタイルで出力しています。
イメージ通りに作ることが出来たのでよかったです!
Blenderでブログアイコンを作成中
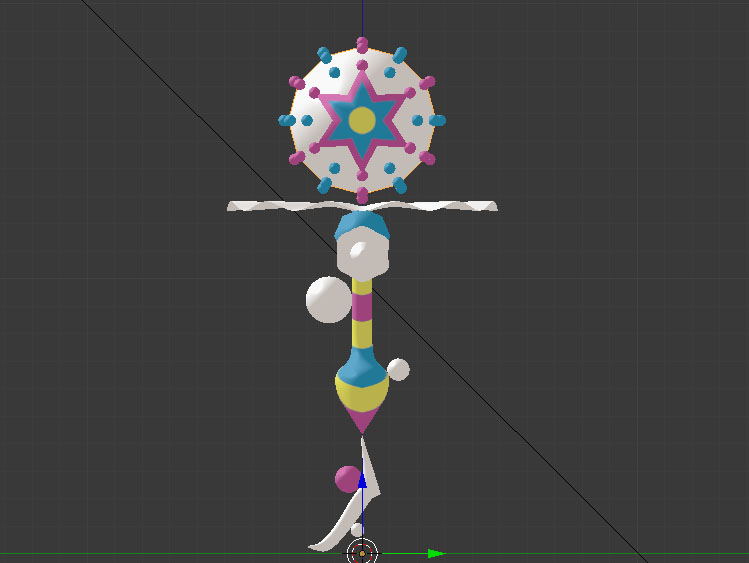
ブログアイコンをまだ設定してないのでBlenderで作成しています。


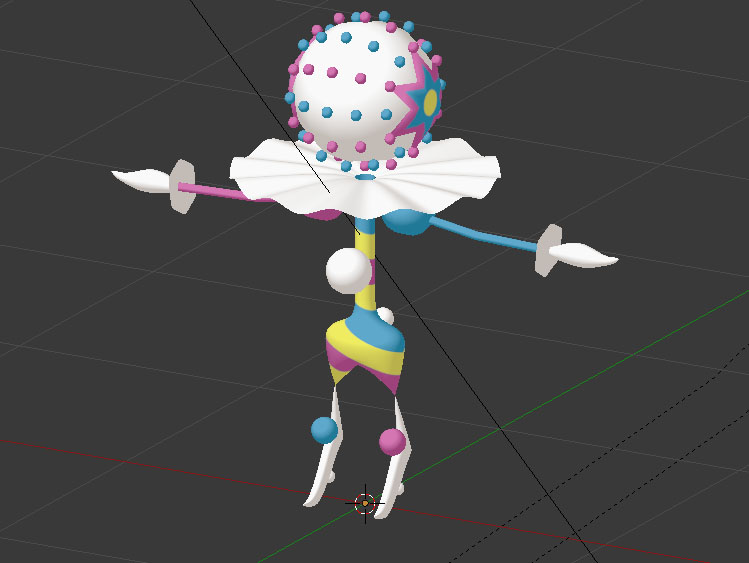
フラエッテが好きなのでアイコンはフラエッテにしようかなあと考えています。とりあえずモデリングと簡単なマテリアルまで。
3Dはボーンを入れてしまえばポーズをすぐに作成できるのが特徴的だと思います。ポーズをすぐに作成できるということは、例えばアイコン等を作るときにどういう構成にするかを後からじっくり考えられます。とりあえずモデルを作ってマテリアルを設定してボーンを入れて動かせる状態にしておくことでポーズ等はいつでもつけられるしポーズの変更も容易にできます。
だだ最初はポーズをつけるとこまでいくのがそもそも大変なので、モデリングのチュートリアル記事は作っていきたいかなあと思います。
とりあえず今は人物キャラクターの制作記事を考えています。
BlenderでポケモンUSUM、新UB:BURST「ズガドーン」を制作6 マテリアル5
今回は胴体のマテリアル設定をしていきます。

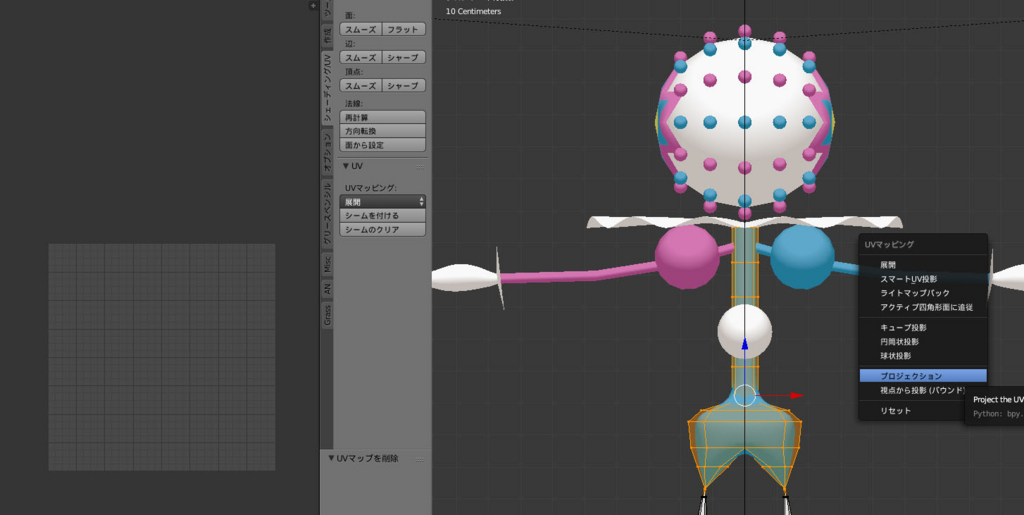
UV展開をします。テンキーの1で3Dビューの視点を前にしてプロジェクションで展開します。

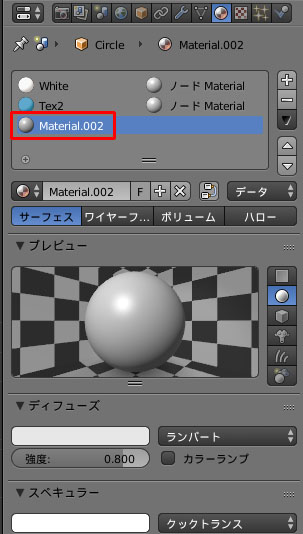
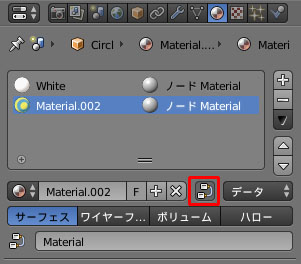
胴体用の新しいマテリアルを追加します。

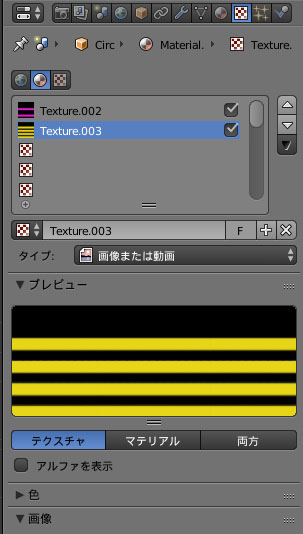
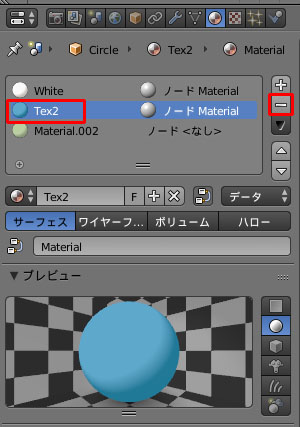
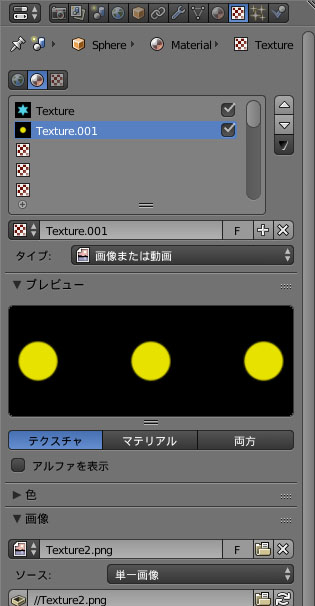
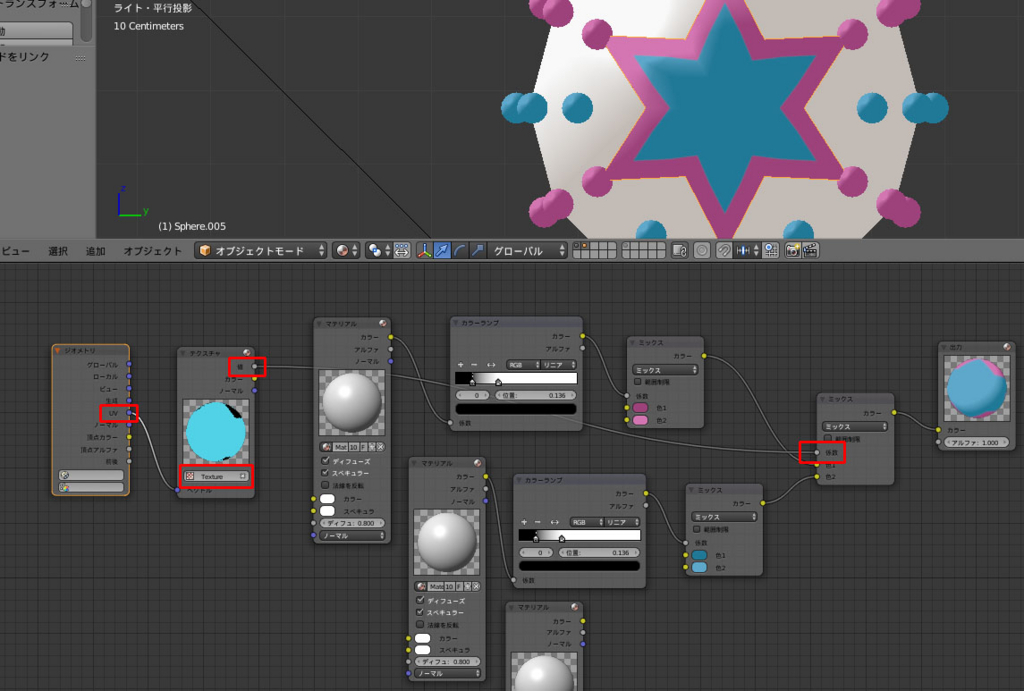
前回の記事で作った紫と黄色のテクスチャを読み込みます。

仮のマテリアルで設定しておいた青のマテリアルは-アイコンで消しておきます。

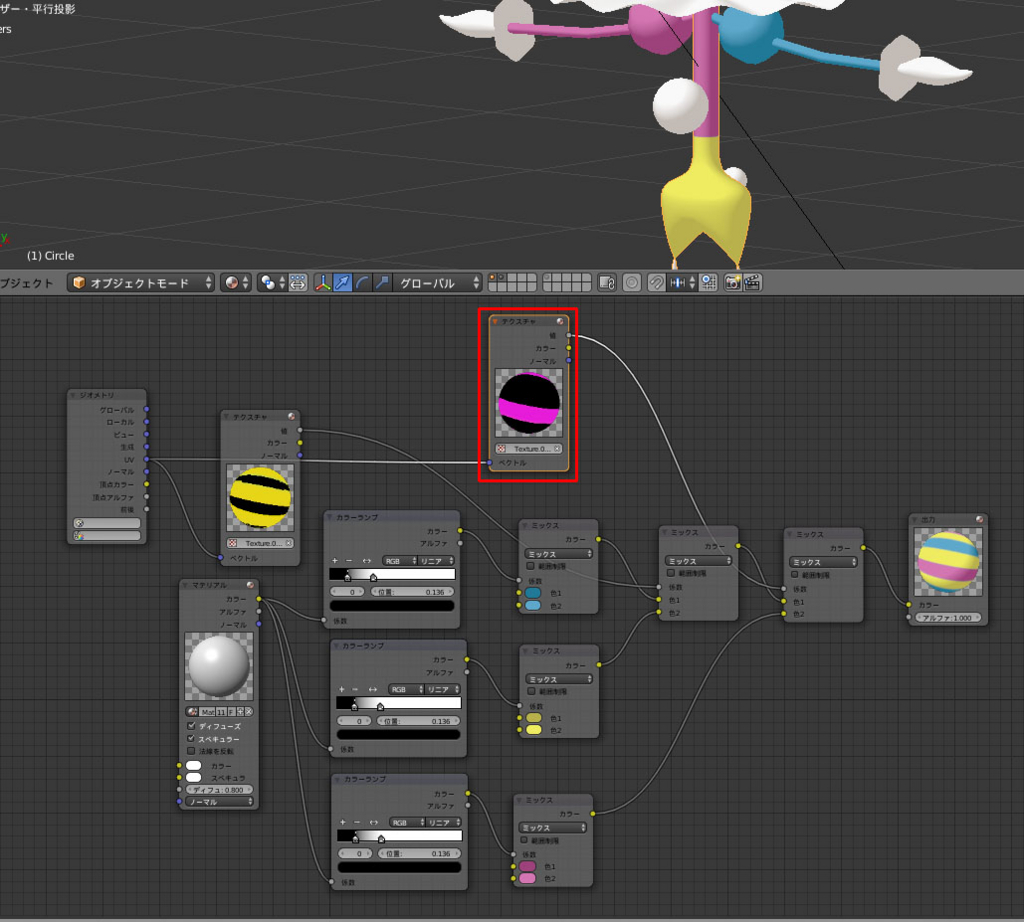
胴体のマテリアルをノードで編集できるように赤枠のアイコンをクリックします。また胴体のマテリアルを適用したい頂点に割り当てておきます。

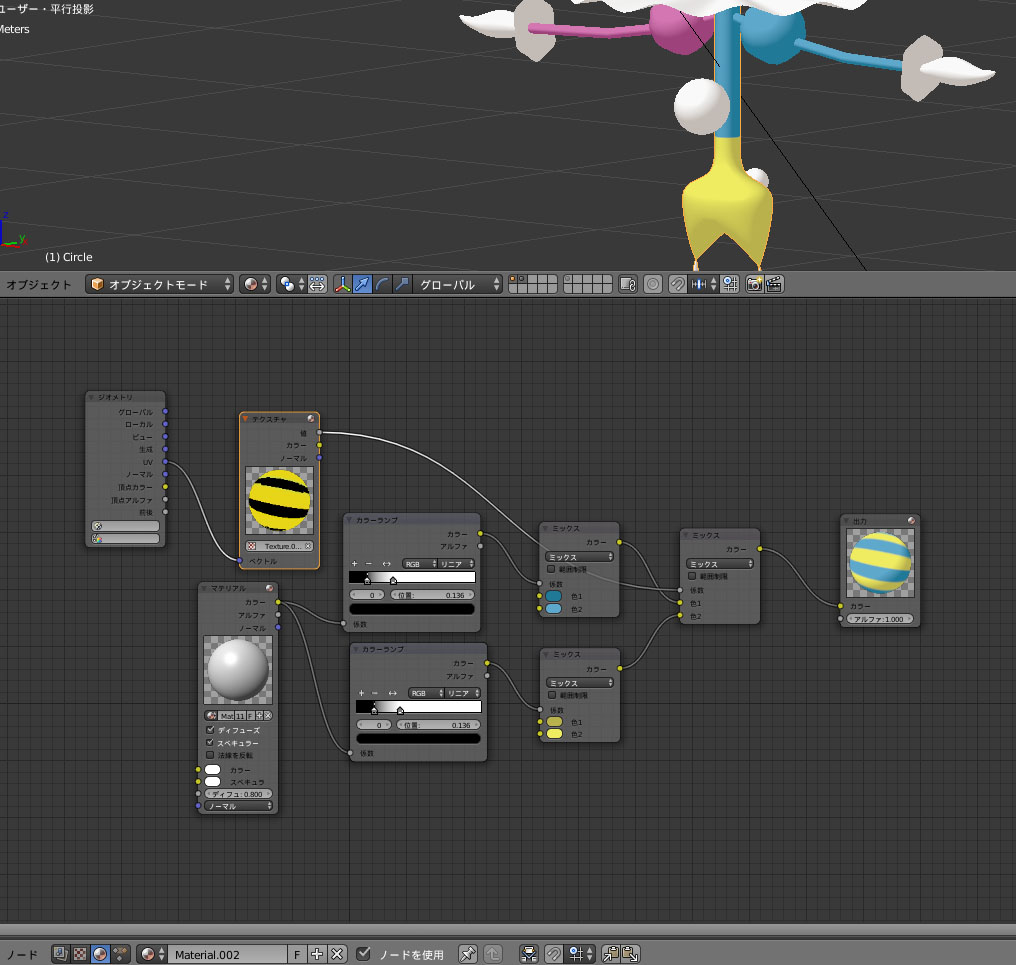
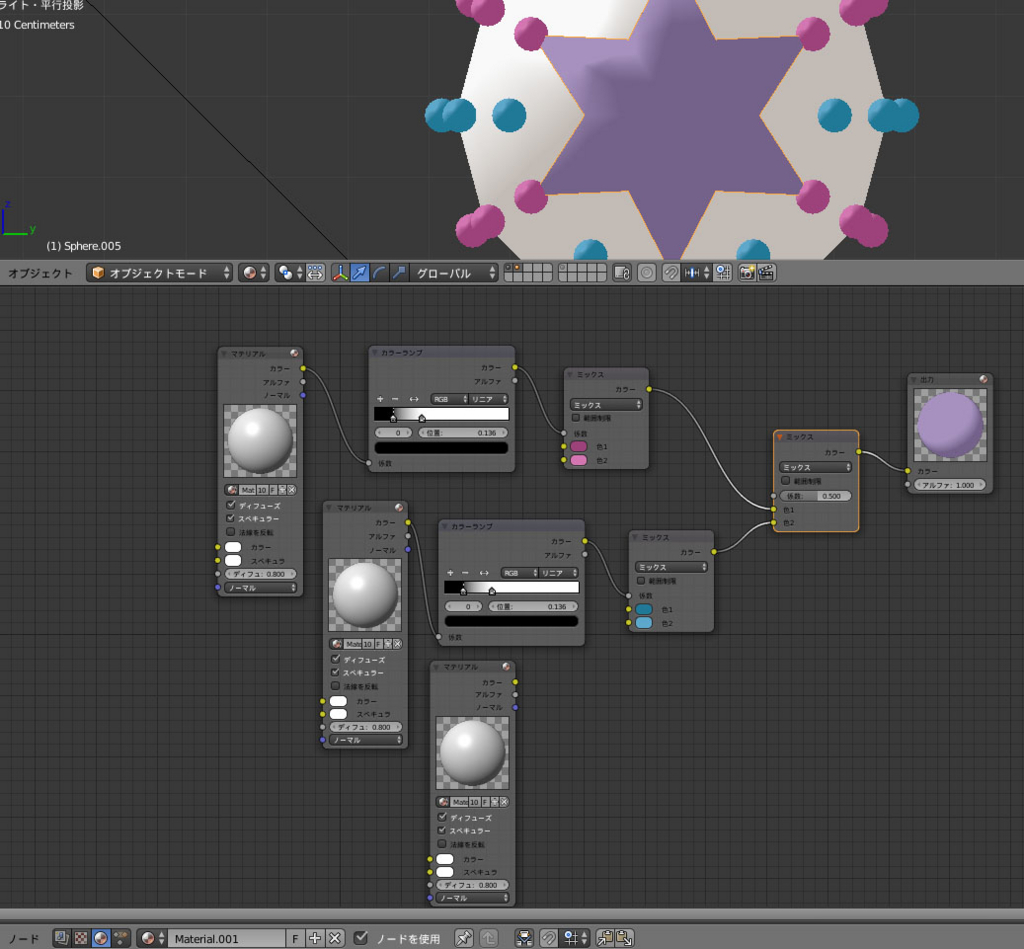
さて、ノードを作成していきます。基本的に頭の横と同じです。青のマテリアルと黄色のマテリアルを黄色のテクスチャをマスクとして振り分けます。

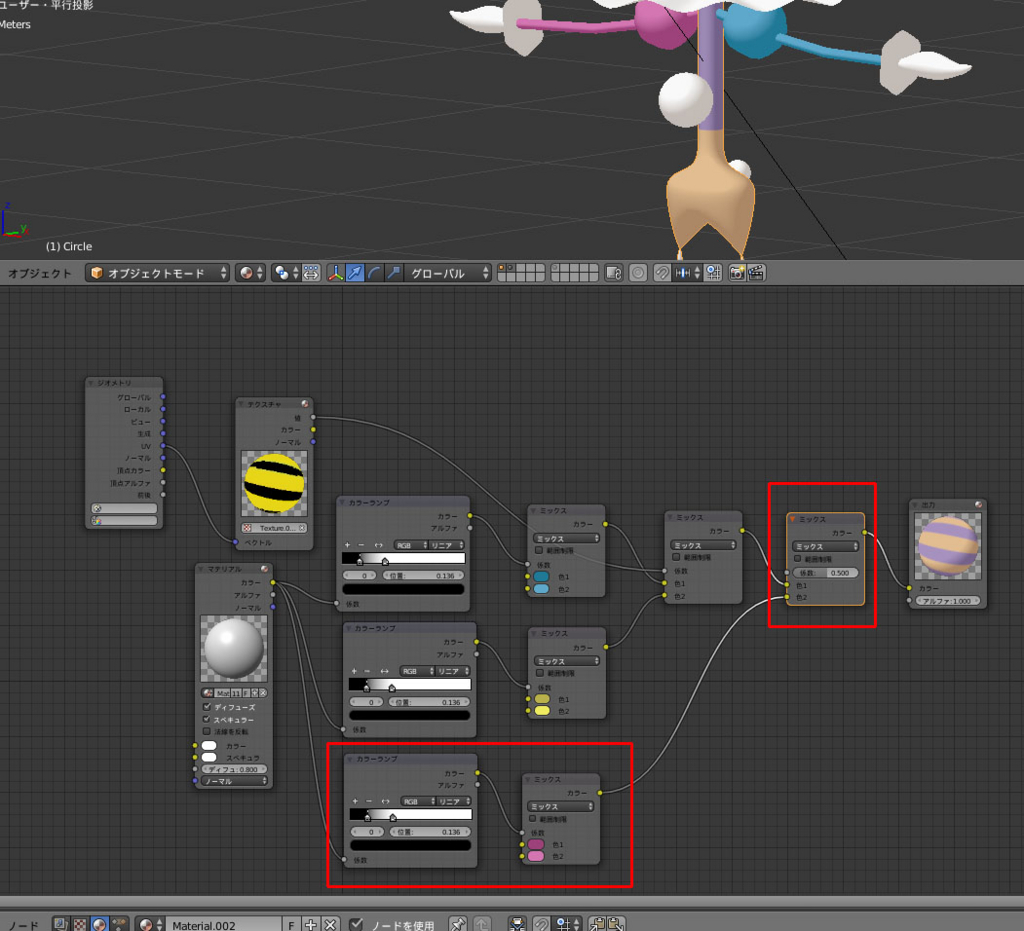
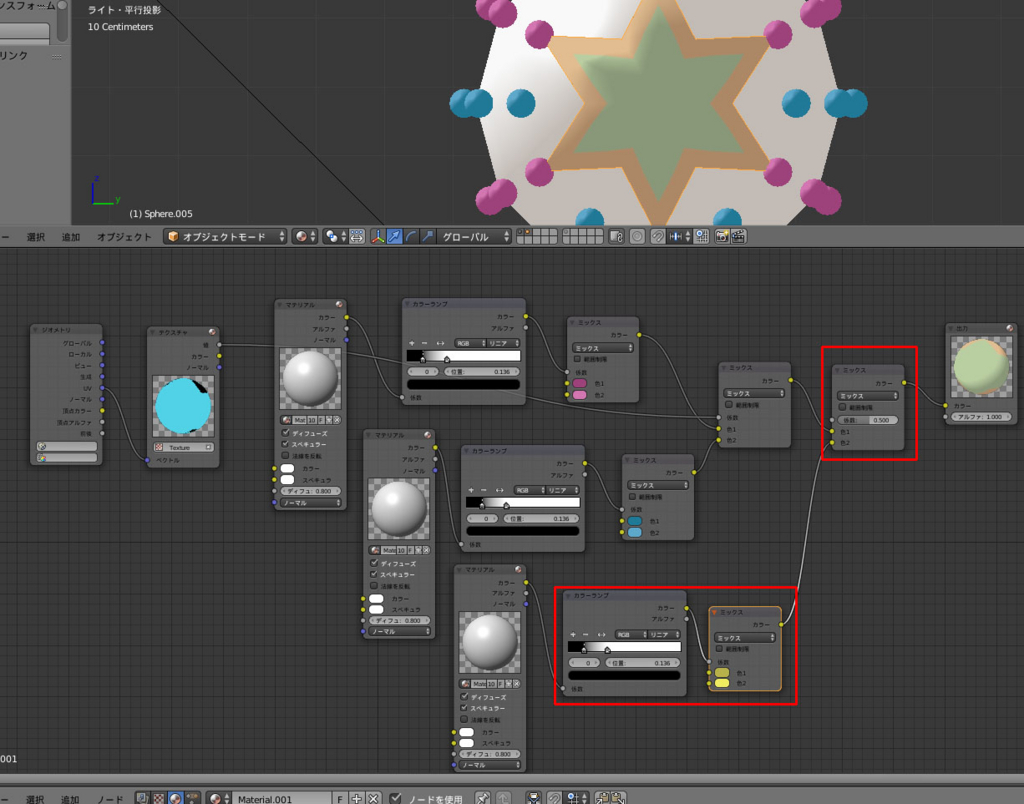
さらに青と黄色をミックスさせたノードとピンクのマテリアルをミックスノードで繋ぎ、

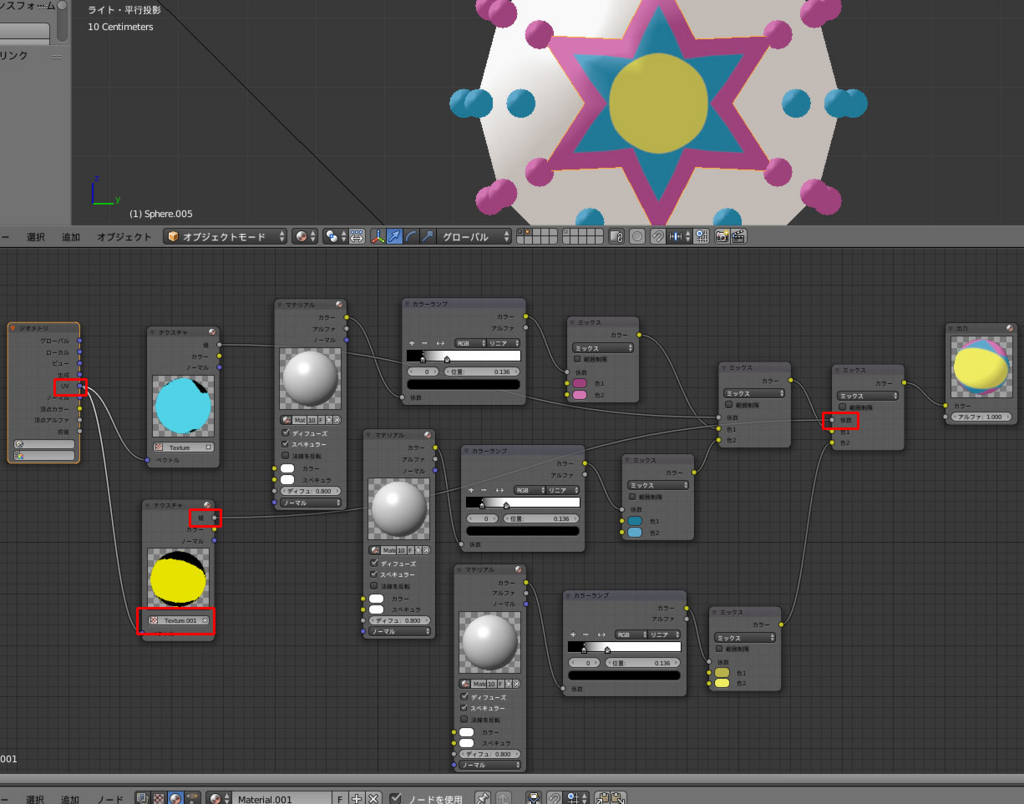
紫のテクスチャを使って振り分けます。

UV頂点を編集していきます。
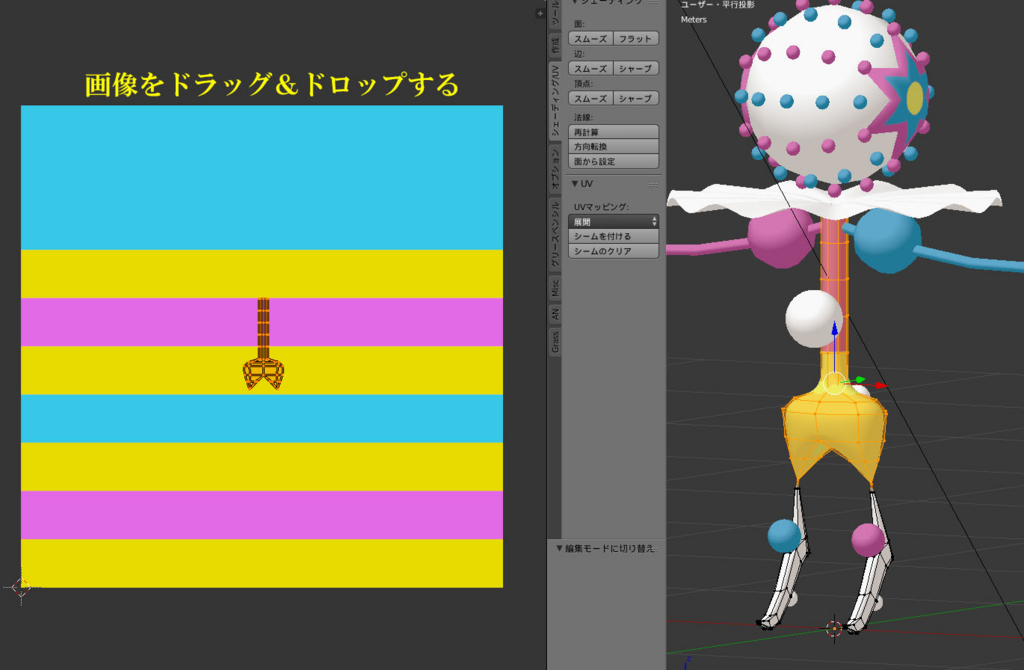
ガイド用のテクスチャをドラッグ&ドロップで表示させます。

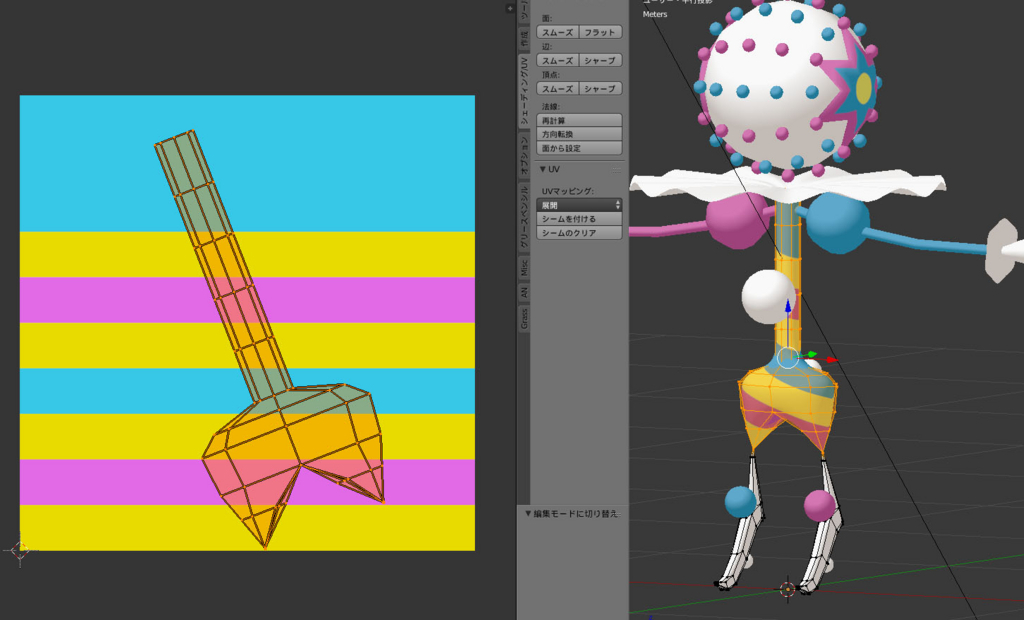
Gで移動、Sで拡大縮小、Rで回転し調節していきます。
こんな感じになりました

前

横

後ろ

これですべてのマテリアル設定は終了です。
BlenderでポケモンUSUM、新UB:BURST「ズガドーン」を制作5 マテリアル4
今回は胴体の部分のテクスチャを作成していきます。
胴体も頭の横と同じで普通のマテリアル設定では実現が難しいのでテクスチャを作成します。
テクスチャ作成はいつものごとくテクスチャ作成用のBlendファイルで。

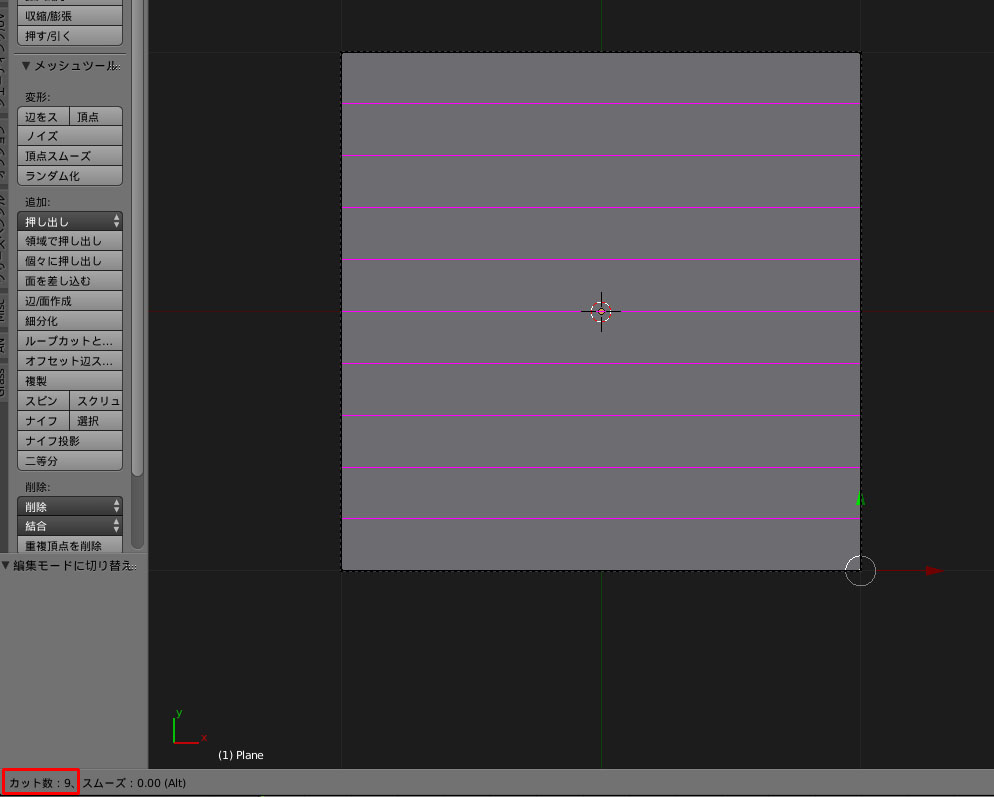
平面をCtrl+Rで分割します。カット数は9くらい。
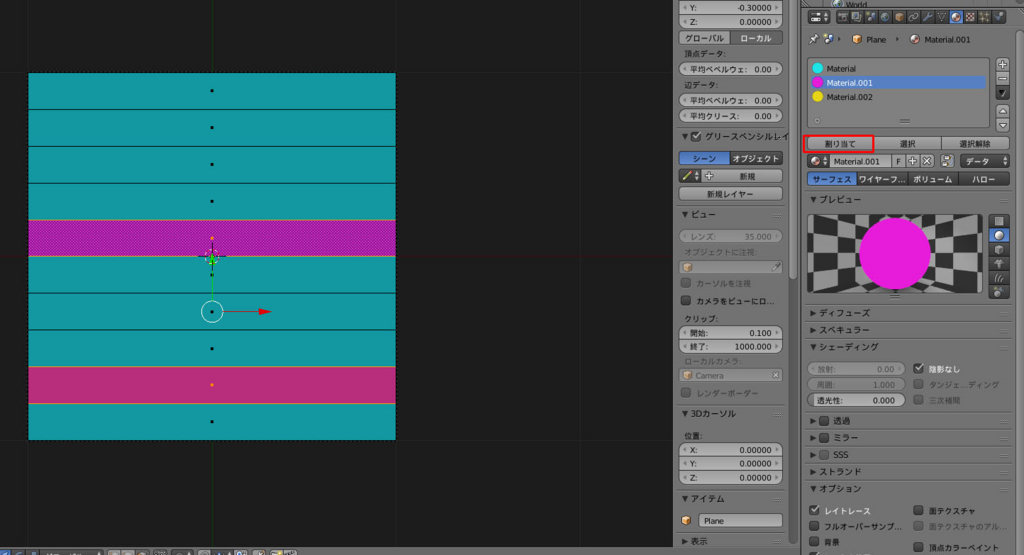
マテリアルを3つ設定します。



シェーディングタブの陰影なしにチェックを入れ、オプションタブのパスインデックスで3つのマテリアルにそれぞれ異なる番号を振り分けます。


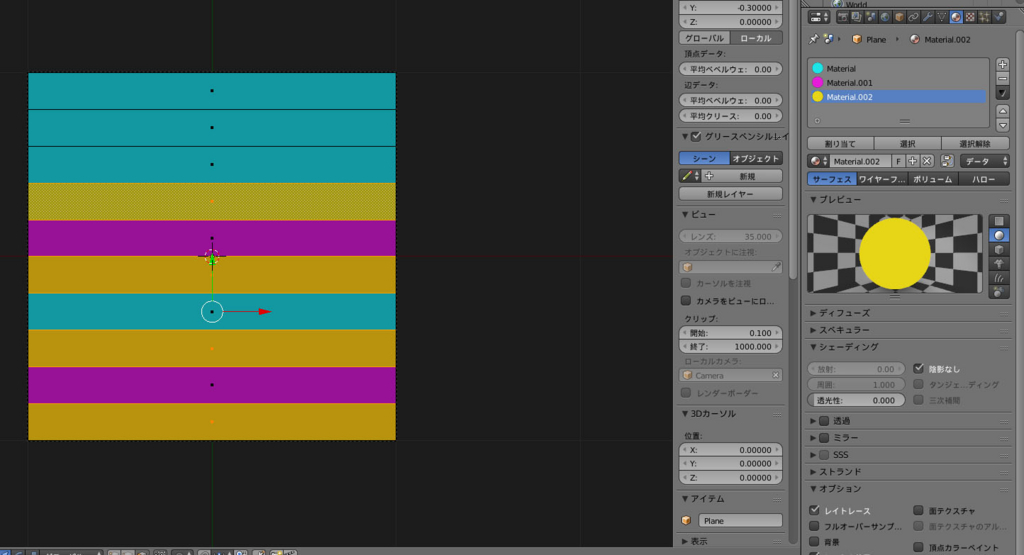
マテリアルの割り当てをします。マテリアルを選択してそのマテリアルを割り当てたい頂点を選択して割り当てボタンを押します。

レンダーレイヤープロパティのパスタブのマテリアルインデックスにチェックを入れます。

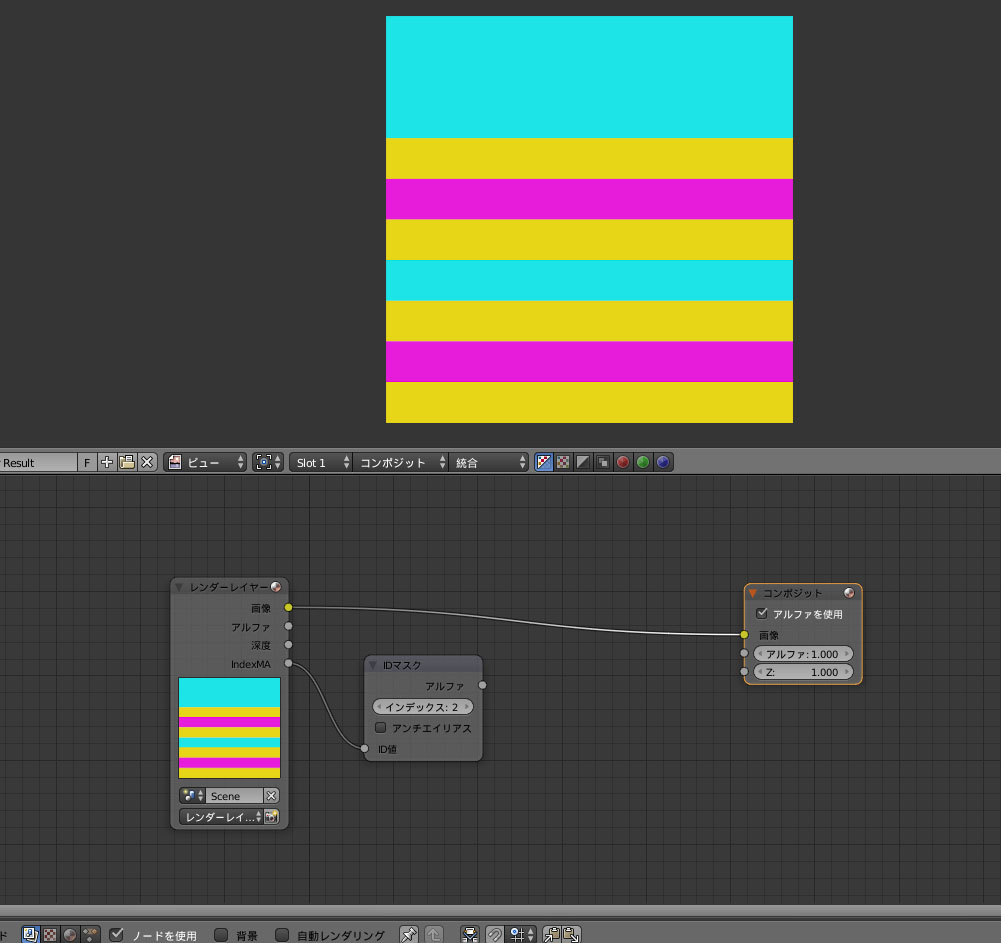
赤枠のところを上図の設定にしてレンダリングします。

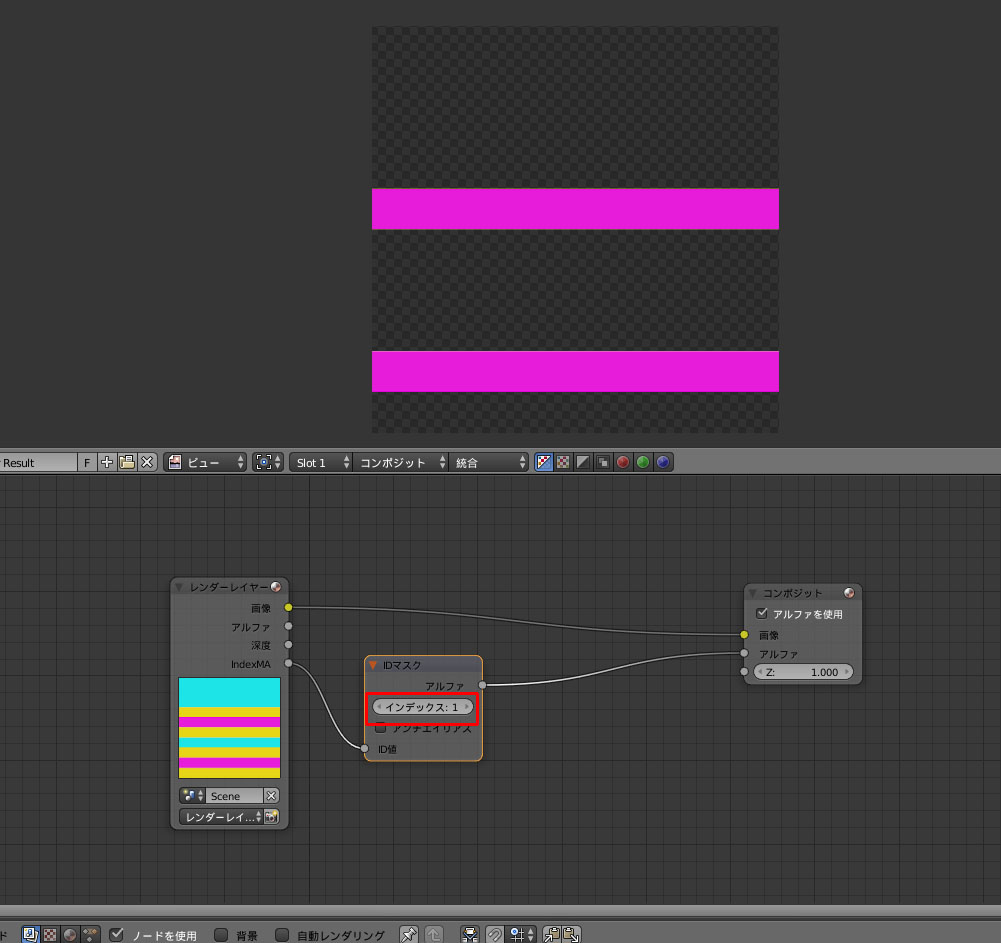
レンダリングしたらノード画面を開きIDマスクノードを追加します。

紫のマテリアルのみを取り出します。IDマスクのインデックスを紫のマテリアルのマテリアルインデックス「1」に設定して上図のように繋ぎます。この画像を保存します。

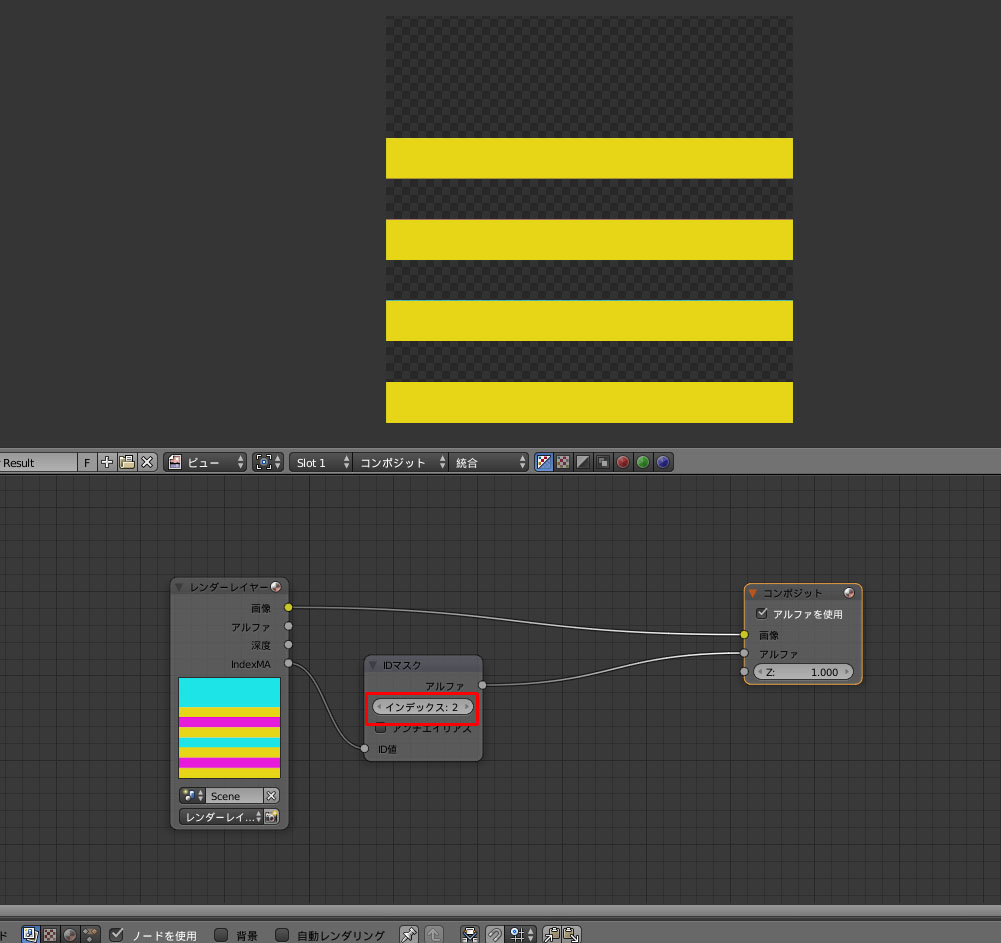
同様に黄色のマテリアルのみを取り出し保存します。なお水色のマテリアルは取り出す必要はありません。

最後に全体の画像を保存します。この画像はマテリアル設定には使いませんが、UV頂点を編集する際のガイドとして使用します。
これで胴体のテクスチャの作成は完了です。
BlenderでポケモンUSUM、新UB:BURST「ズガドーン」を制作4 マテリアル3
今回は前回の記事で作った頭の横のテクスチャを使って頭の横のマテリアルを設定していきたいと思います。

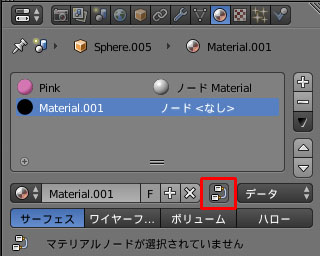
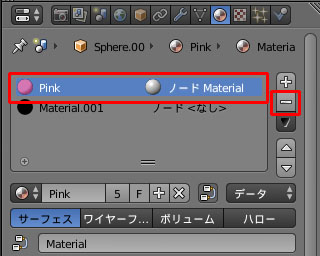
+アイコンでマテリアルを追加し、新規で新しくマテリアルを追加します。

赤枠のアイコンを押してノードで編集できるようにします。

仮のマテリアルで設定しておいたPinkのマテリアルは-アイコンで削除しておきます。

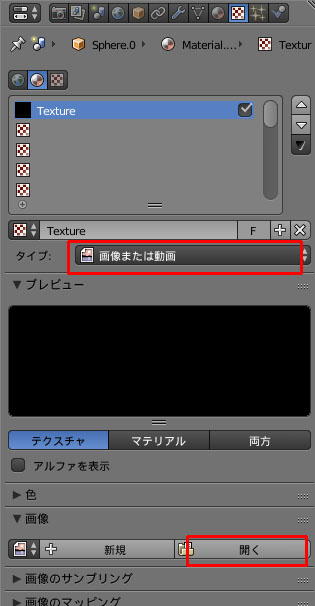
新しく追加したマテリアルに前回の記事で作ったテクスチャを追加します。テクスチャプロパティの新規からテクスチャを追加することができます。


テクスチャのタイプを画像または動画にし、画像タブの開くからテクスチャを読み込みます。

さて、ノードを使ってマテリアル設定をしていきます。
ピンクと青のマテリアルをミックスノードで繋ぎます。

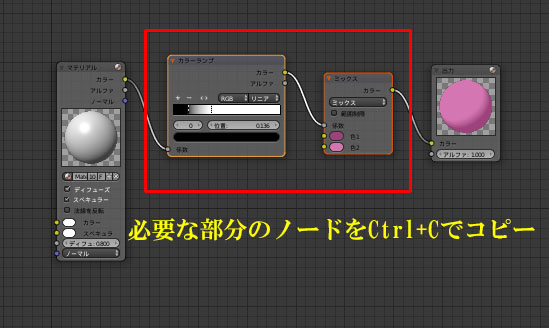
他のマテリアルからノードをコピーしてくるとノード作成がスムーズにできます。
ノードの貼り付けはCtrl+Vです。

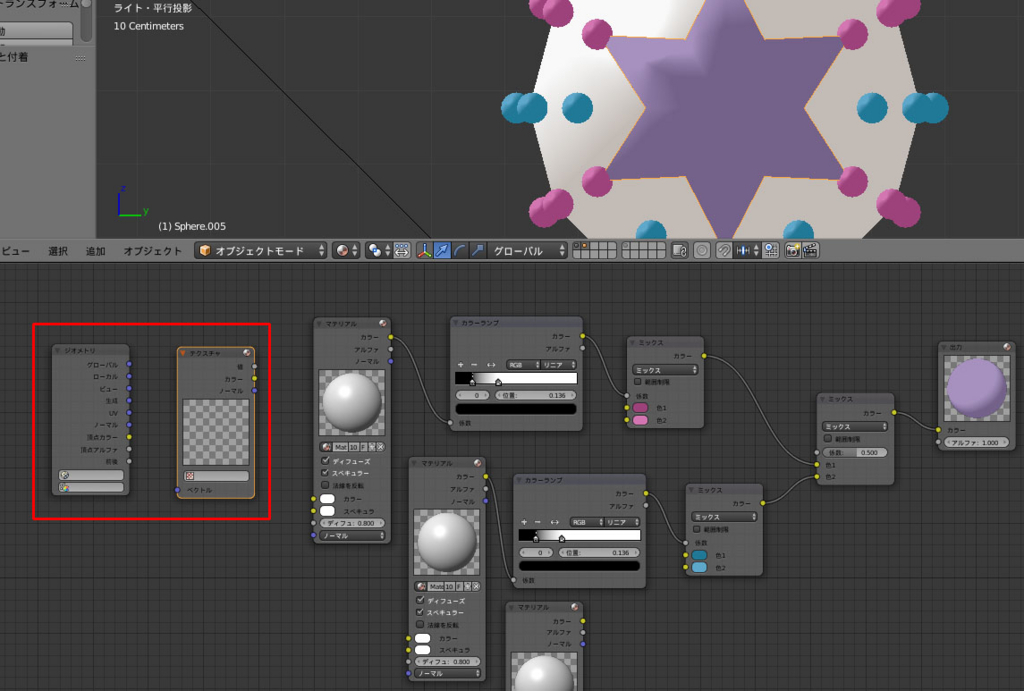
ジオメトリノードとテクスチャノードを追加して、

テクスチャを設定して上図のように繋ぎます。
仕組みを説明すると、テクスチャをマスクとして使用しテクスチャの領域は青、そうでない領域はピンクのマテリアルになります。
前回のテクスチャの作成の記事でテクスチャの色は何でもいいと書いていたのは、テクスチャはマスクとして使用し、色はBlender内で設定しているからです。

さらにミックスノードを追加し黄色のマテリアルを作成して上図のように繋ぎます。

そしてテクスチャノードをもうひとつ追加してテクスチャを設定し上図のように繋ぎます。
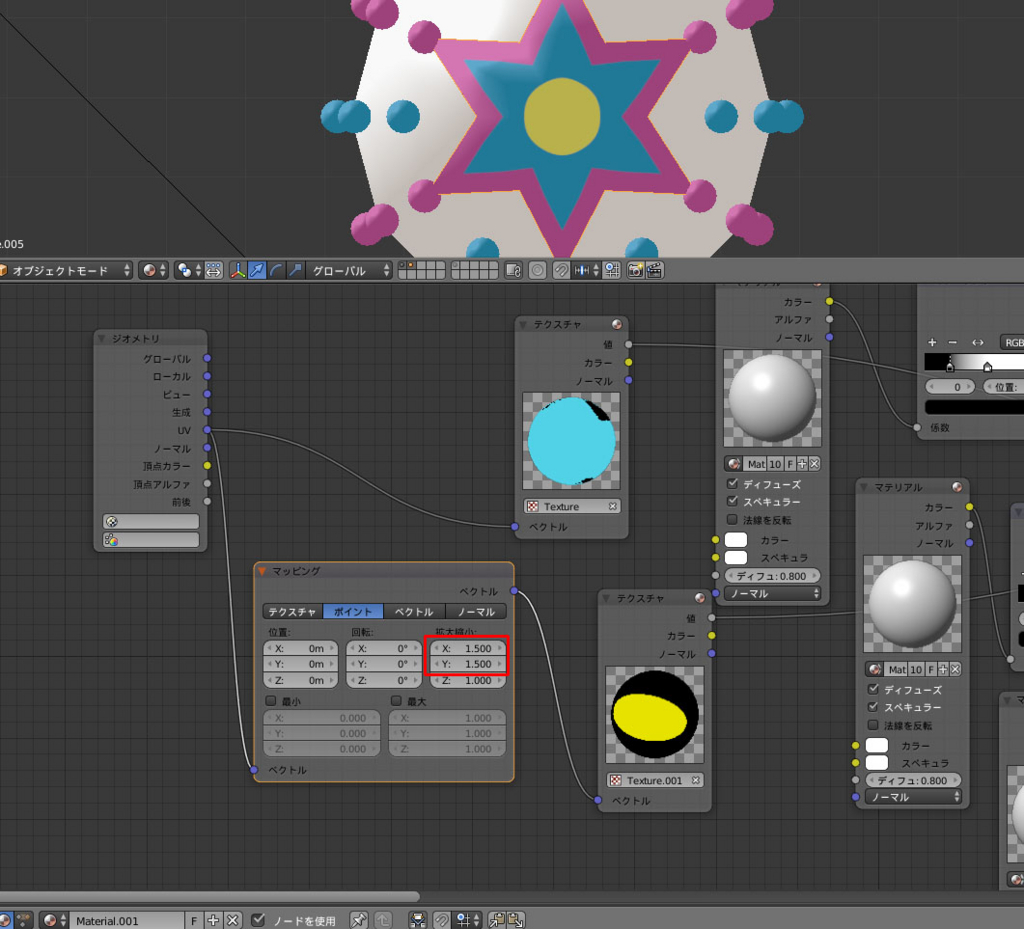
黄色い丸が大きいので大きさを調節します。

マッピングノードを追加し、拡大縮小の項目でXとYの値を調節します。
マッピングノードは拡大縮小だけでなく位置や回転も変えることもできます。
これで頭の横のマテリアル設定は終わりです。
BlenderでポケモンUSUM、新UB:BURST「ズガドーン」を制作3 マテリアル2
今回はズガドーンの頭の横のテクスチャの作成をしたいと思います。
頭の横は普通のマテリアル設定では実現が難しいのでテクスチャを作成していきます。
さて、その準備としてUV展開をしておきます。

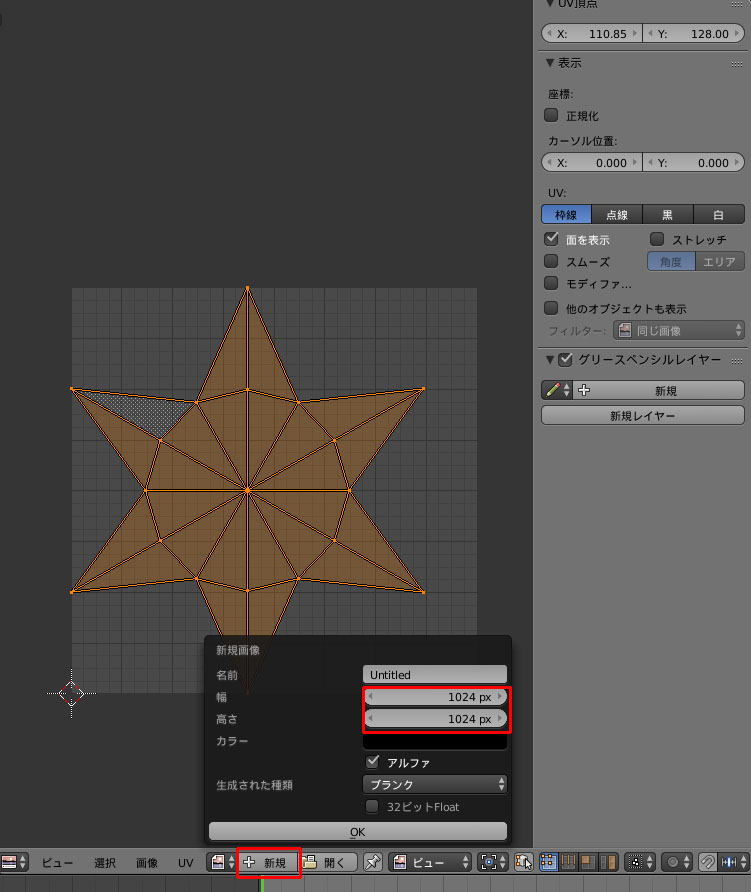
頂点を全選択し、U→展開でUV展開します。

UV展開したら、新規から新規画像をつくります。幅、高さを2の累乗になるように設定します(今回は1024×1024)。


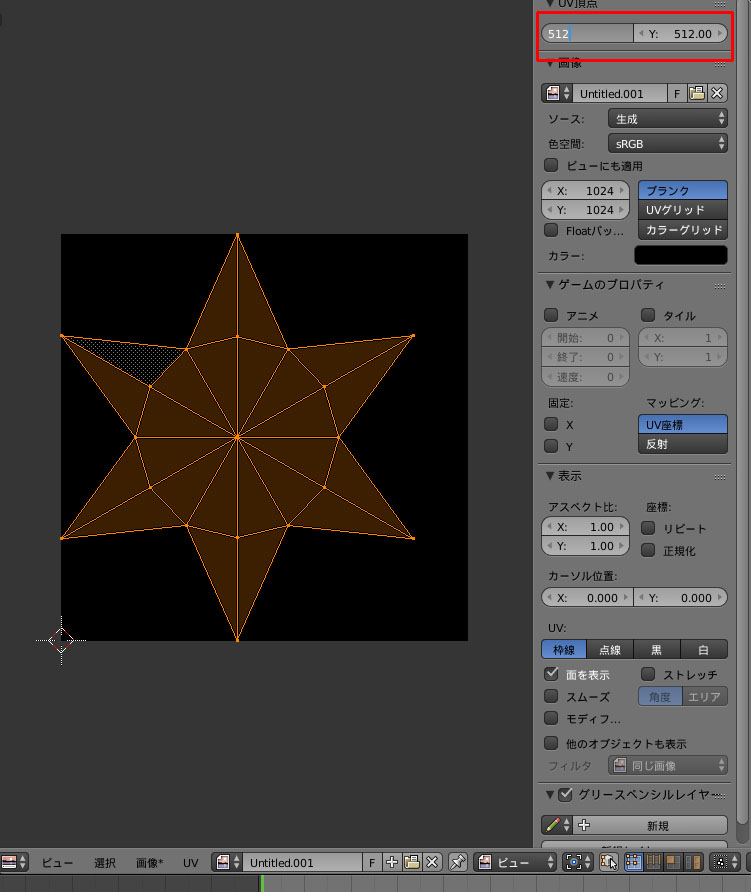
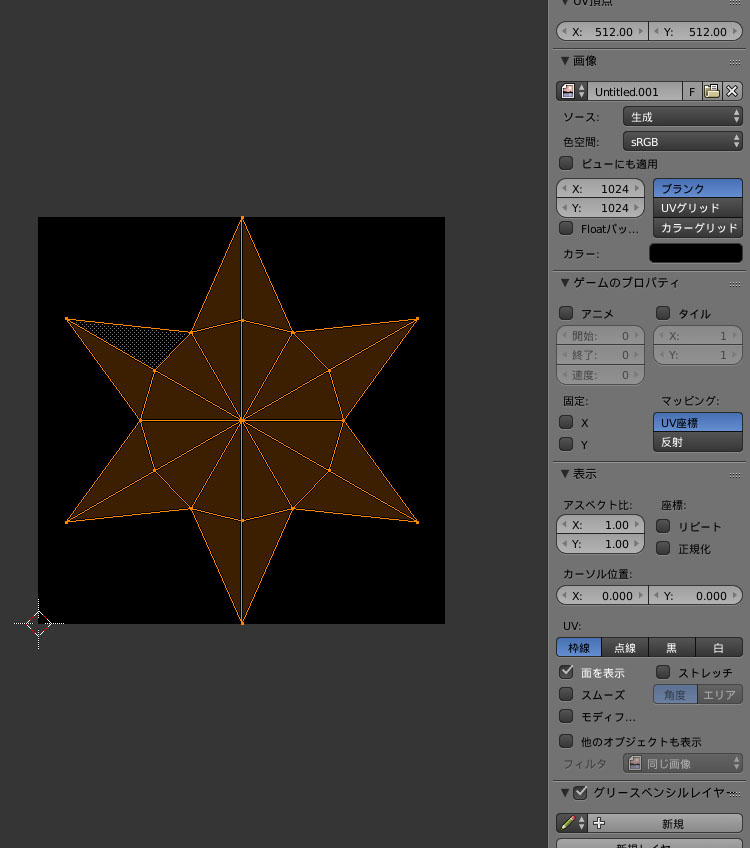
頂点をAで全選択し、UV頂点でX、Yともに512と入力し中心に来るようにします。
テクスチャはBlenderでちゃちゃっと作ってしまいます。
テクスチャ作成は下の記事で作ったBlendファイルを使います。

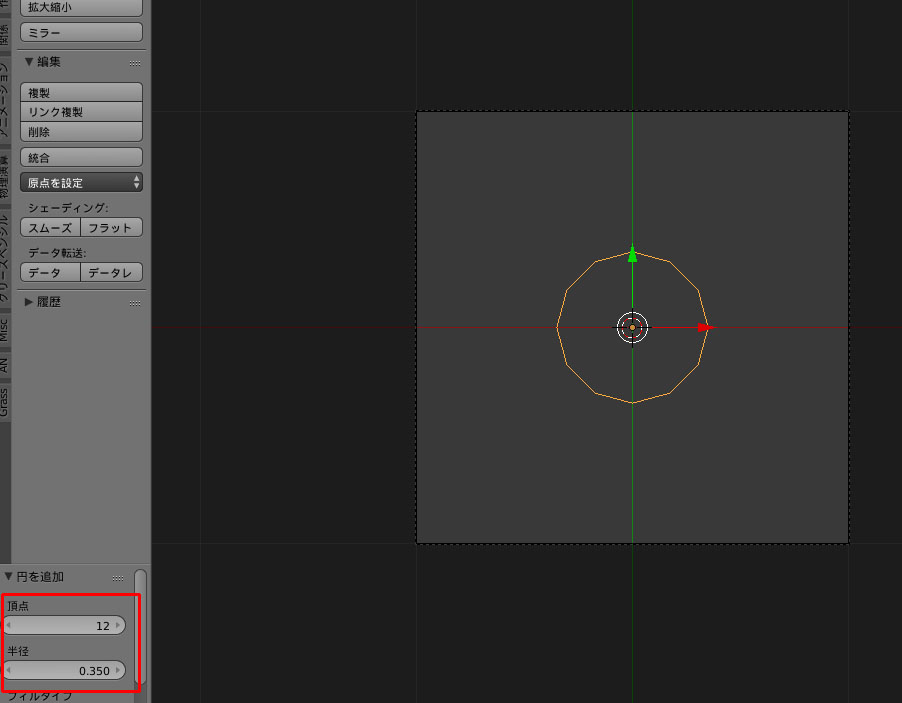
円を追加し頂点を12、半径を0.350に設定。

円の一番上の頂点をEで押し出しし、Y軸方向に0.35移動する。

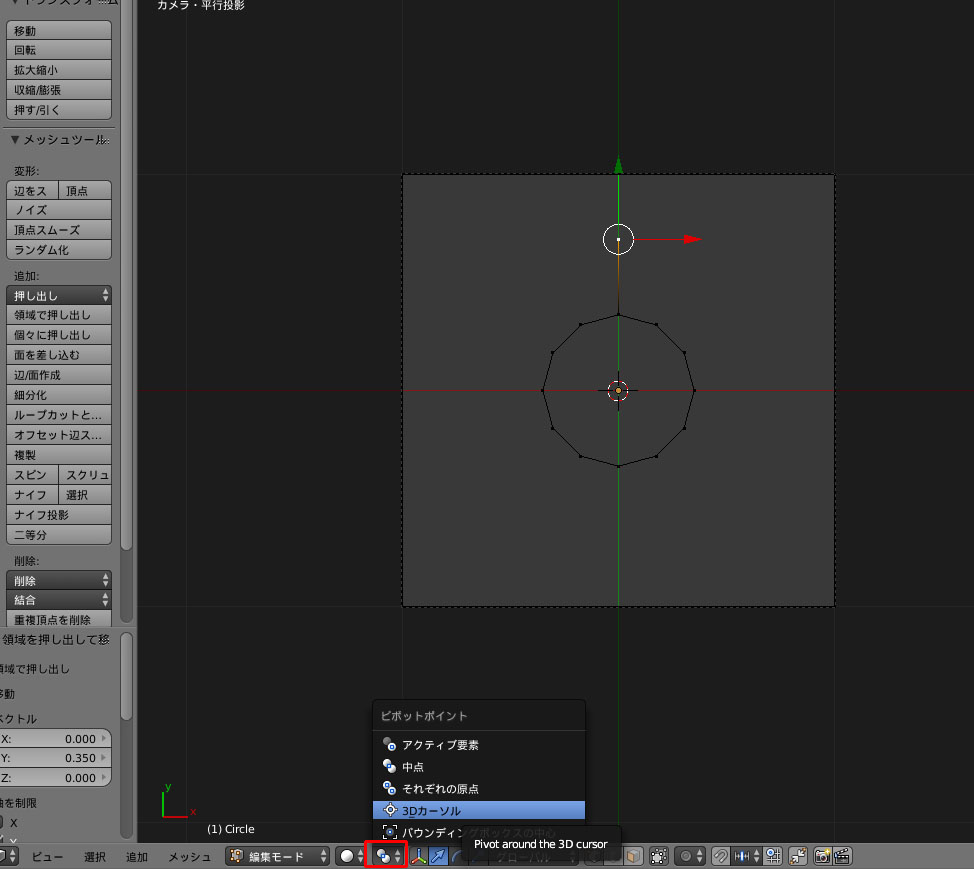
赤枠をクリックし、ピボットポイントを3Dカーソルにします。3Dカーソルは中心に移動させときます。

押し出した頂点を選択しShift+D→R→60と入力し、複製して60度回転させます。

Shift+Rを4回押します。Shift+Rは直前に行った操作を繰り返す機能です。

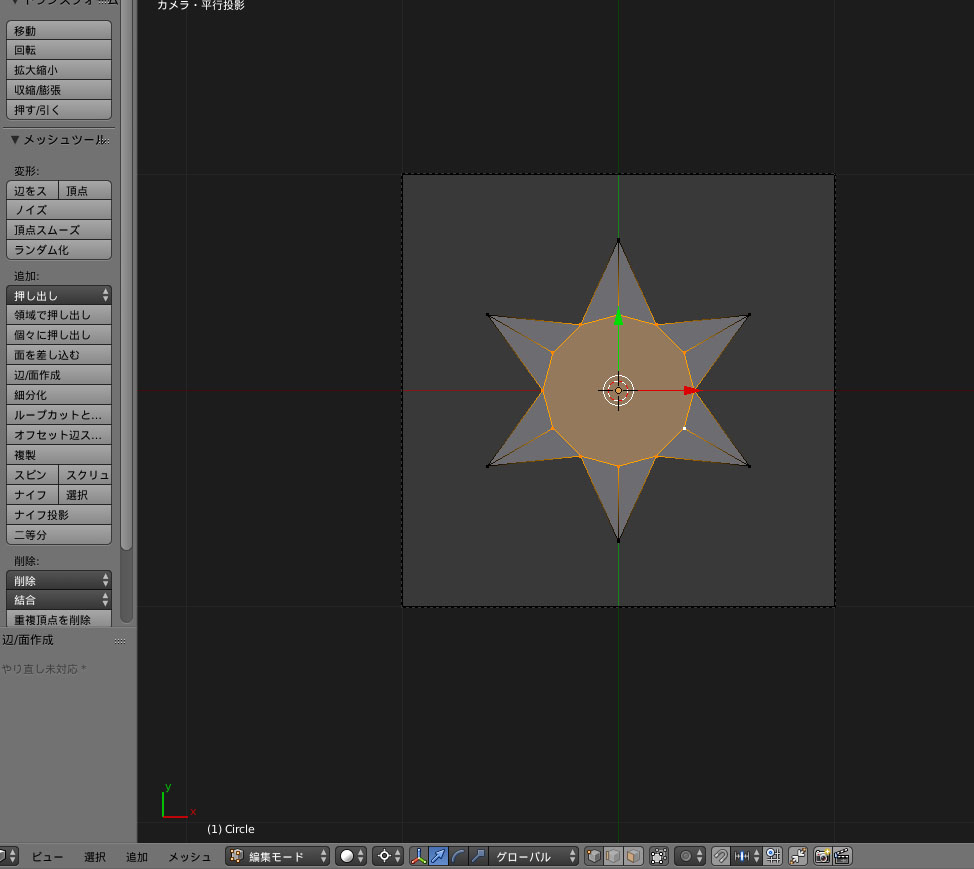
面を張ります。

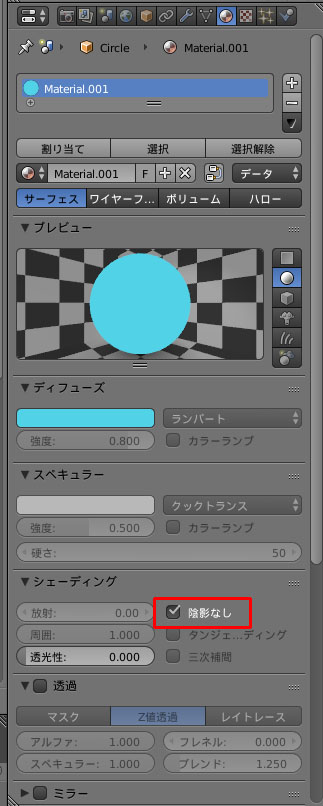
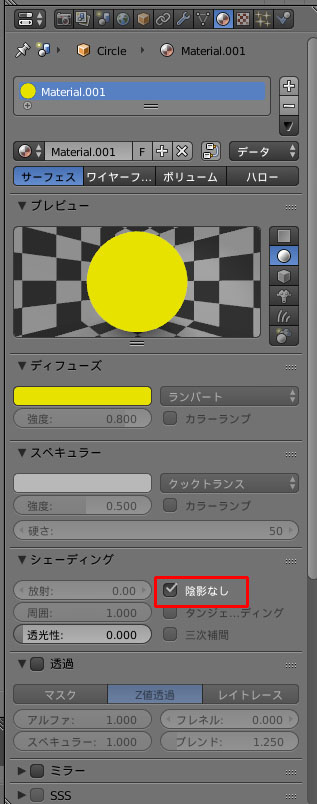
マテリアルを設定します。ショーディングタブの陰影なしにチェックを入れます。テクスチャはマスクとして利用するので色は何でもいいです。

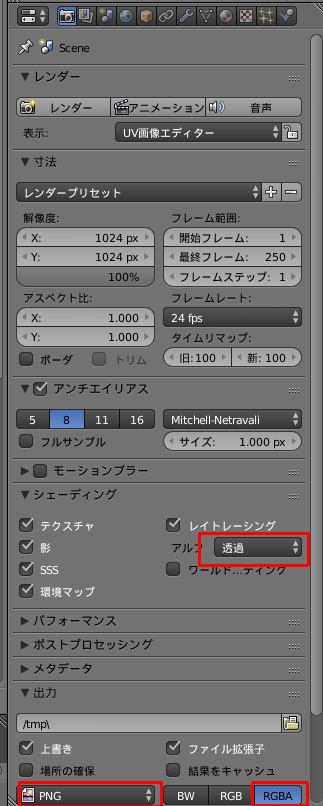
レンダープロパティのシェーディングタブのアルファを透過に、出力タブの画像をpng、RGBAにしてレンダリングします。出来た画像を保存します。

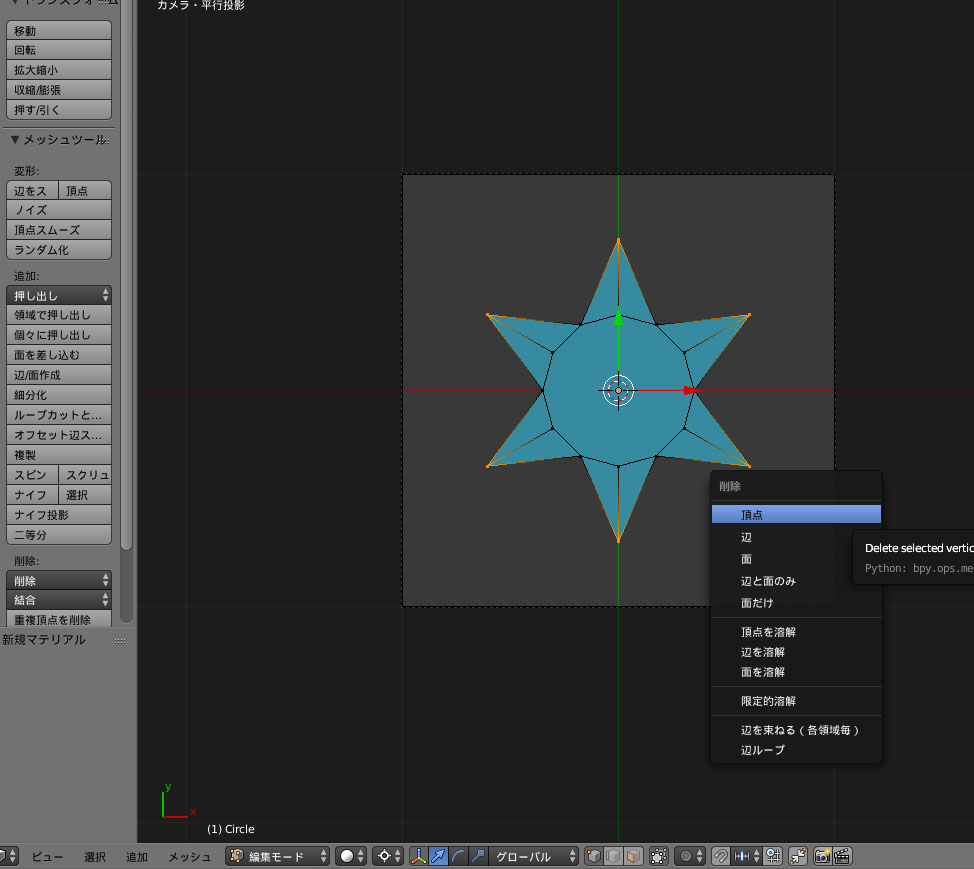
続いて円のテクスチャを作成します。いらない頂点を選択して削除します。

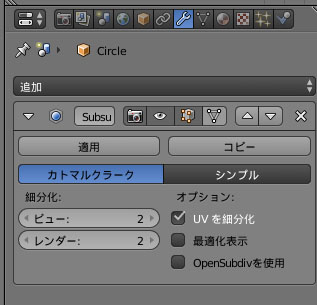
細分化曲面モディファイアをかけて円を滑らかにします。

同じようにマテリアルを設定します。色はなんでもいいです。
マテリアルを設定したらレンダリングして保存します。

できた2枚のテクスチャです。
これで頭の横のテクスチャの作成は終わりです。
Blenderで簡単なテクスチャを作成
前回の記事で作成したBlendファイルを使って簡単なテクスチャを作成してみたいと思います。

こんな感じのテクスチャを作成していきます。
水玉模様のシームレスパターンテクスチャの作成
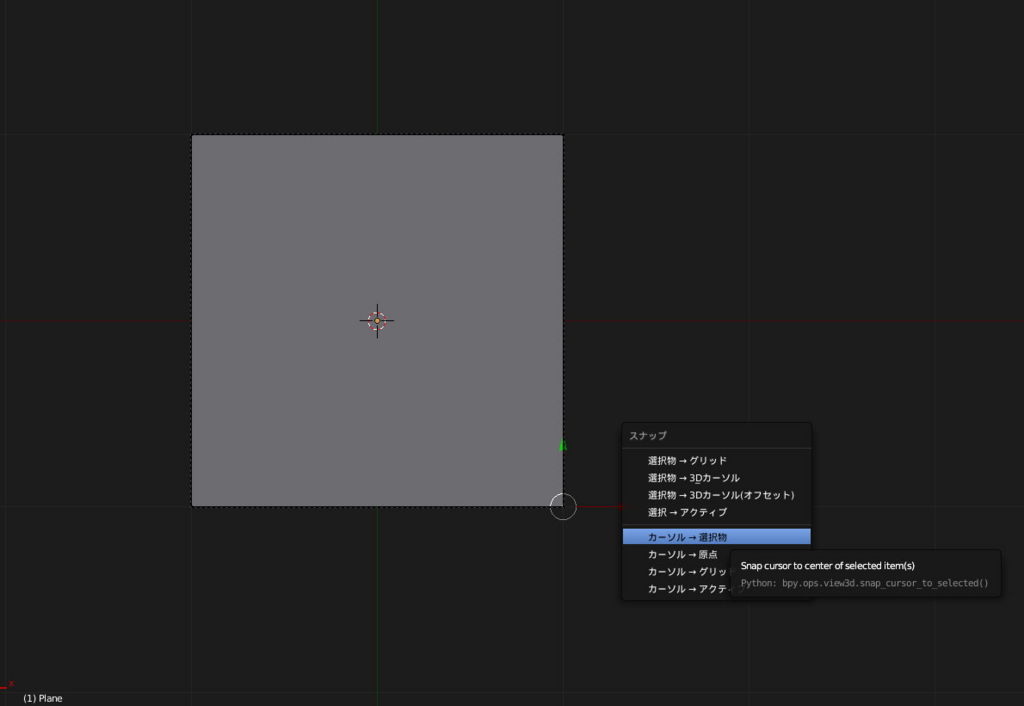
・カーソル位置を変更

平面を選択してTabキーで編集モードで変更し、どの頂点でもいいので(作例では右下)選択しShift+Sで「カーソル→選択物」を選択。
・円を作成

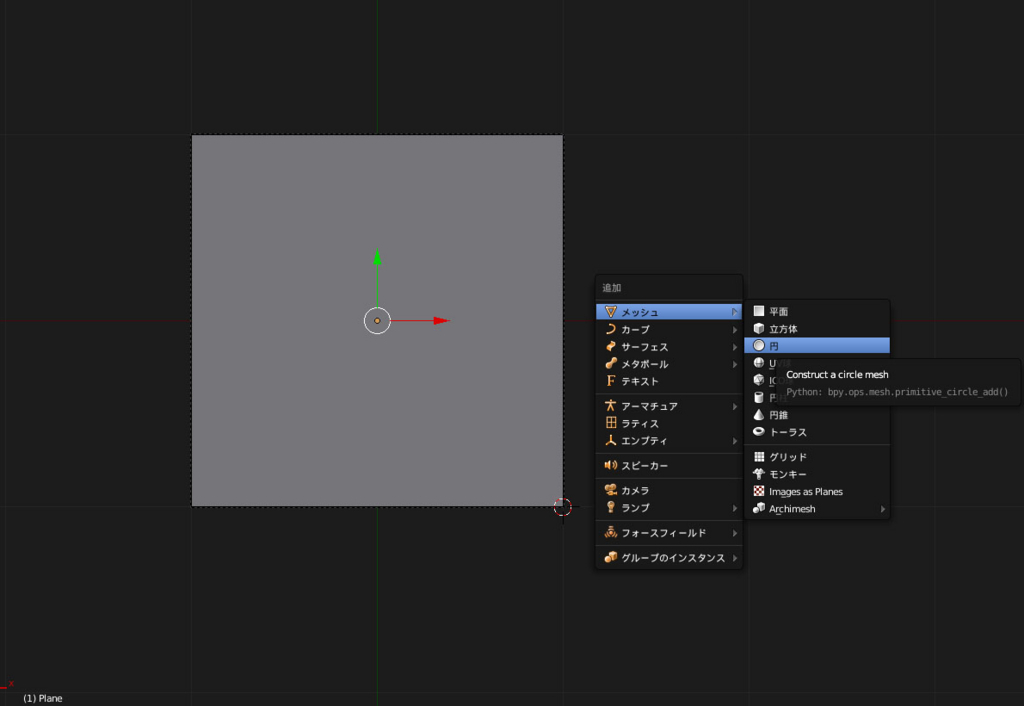
Tabキーでオブジェクトモードに戻り、Shift+Aで円を生成。
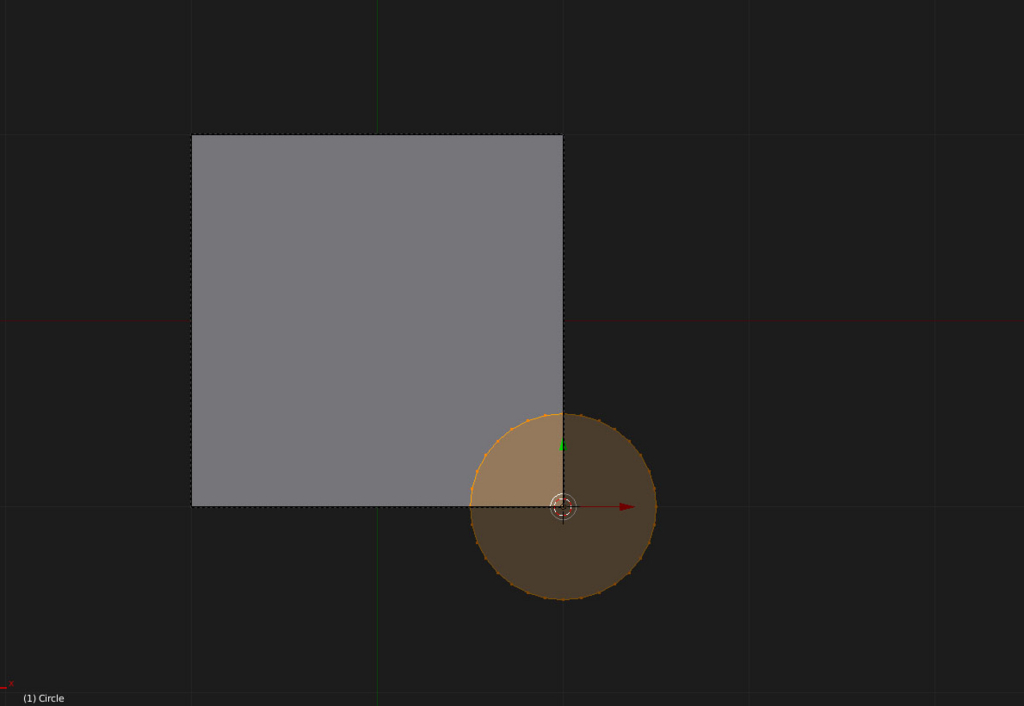
・円のサイズを変更し面を張る

Tabキーで編集モードにし、Aで円を全選択しS→0.5と入力してサイズを変更する。
Fで面を張る。
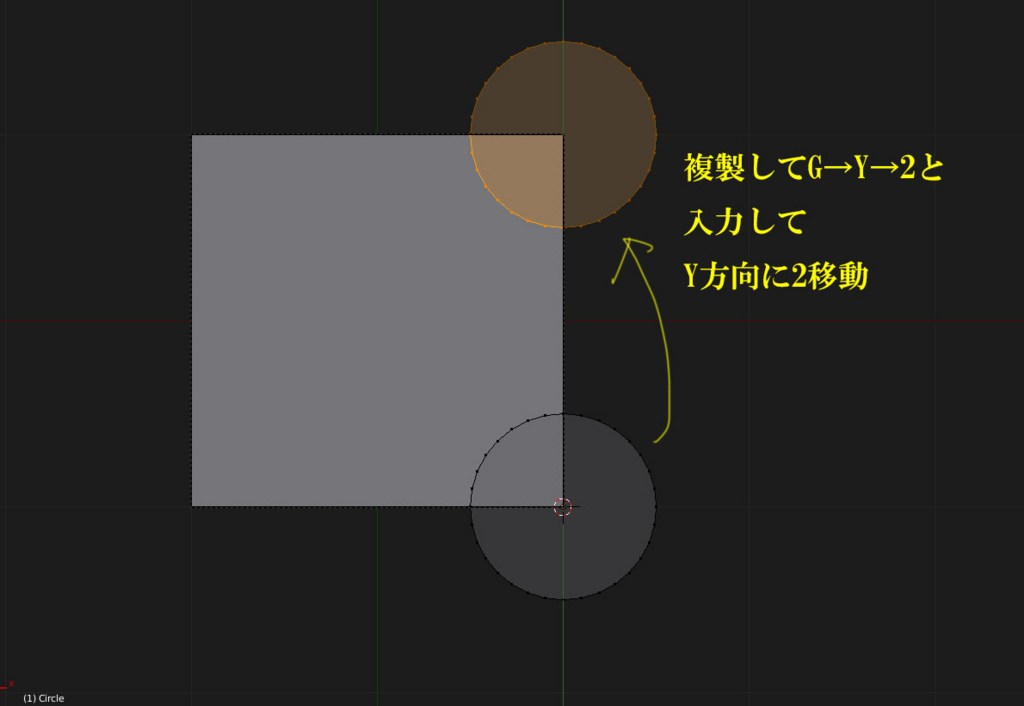
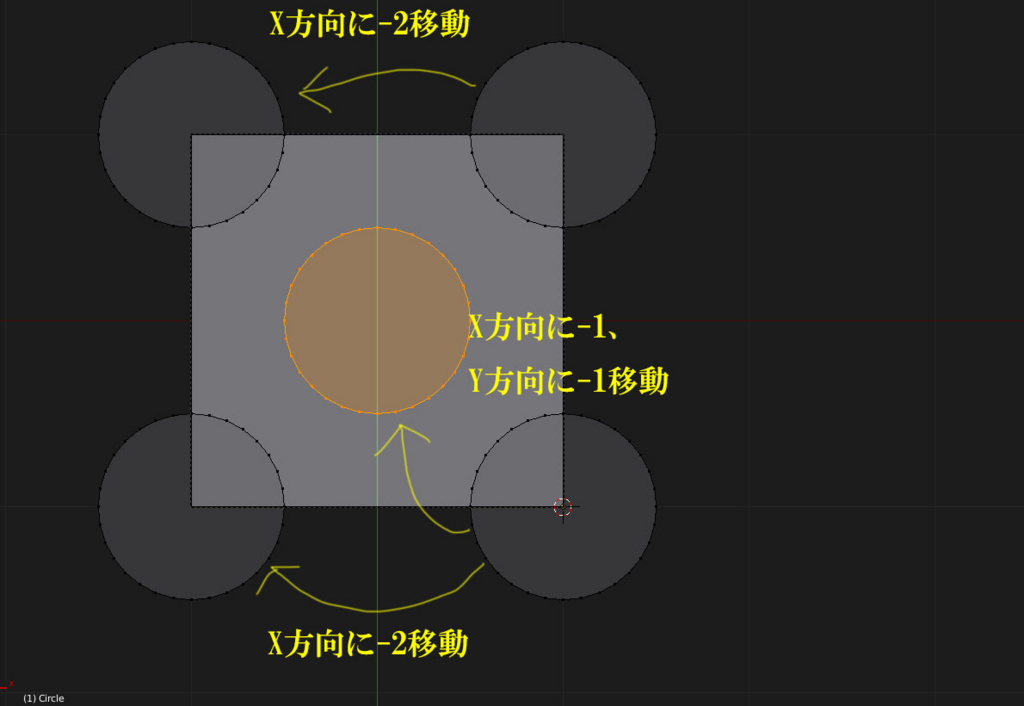
・円を複製して移動する


複製はShift+D、移動はGがショートカットキー。
Gの後にX、Y、Zのいずれかを押すとその軸方向のみに動かすことができる。
さらにその後に数字を入力するとその数字の数だけ動かすことができる。
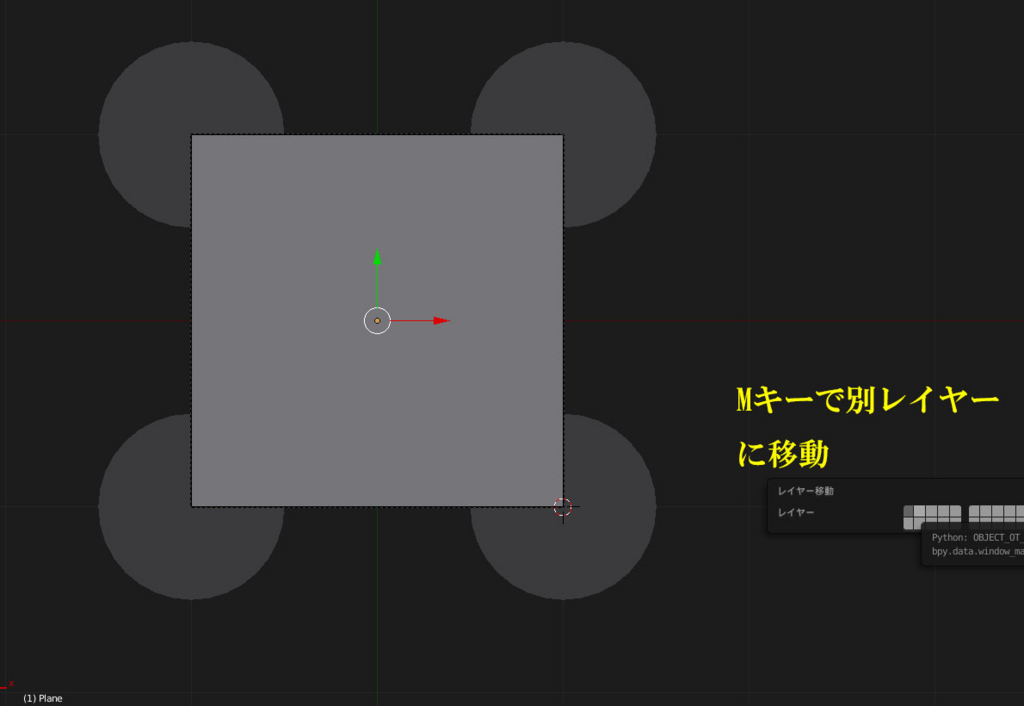
・平面を別レイヤーに移動

オブジェクトモードに戻り、平面を選択してMで別レイヤーに移動する。
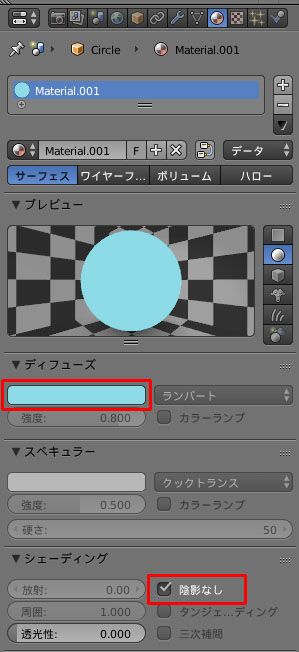
・円のマテリアルを設定する

マテリアルプロパティを選択し、ディフューズタブで好きな色を選択、シェーディングタブの陰影なしにチェックを入れる。
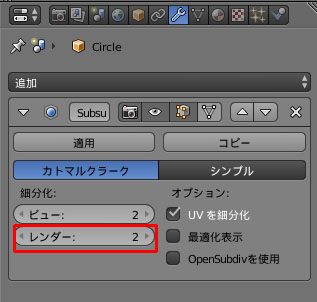
・円を滑らかにする

モディファイアプロパティを選択し、細分化曲面モディファイアをかける。レンダーの数字を変える(2くらいでよい)。
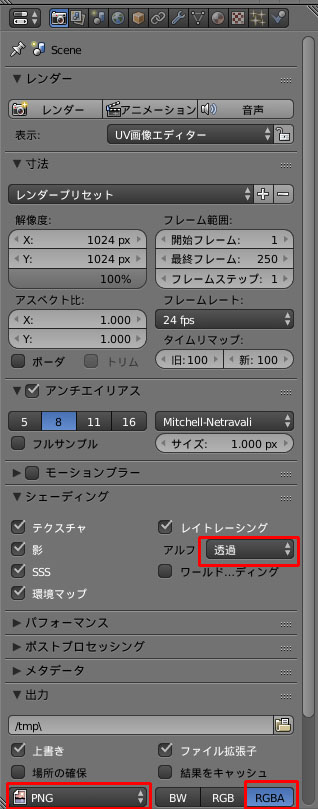
・レンダリングする

レンダープロパティを選択しシェーディングタブのアルファの項目を透過にし、出力タブの画像をpngにし、RGBAを選択。
F12でレンダリングして完成。
チェック模様のテクスチャの作成
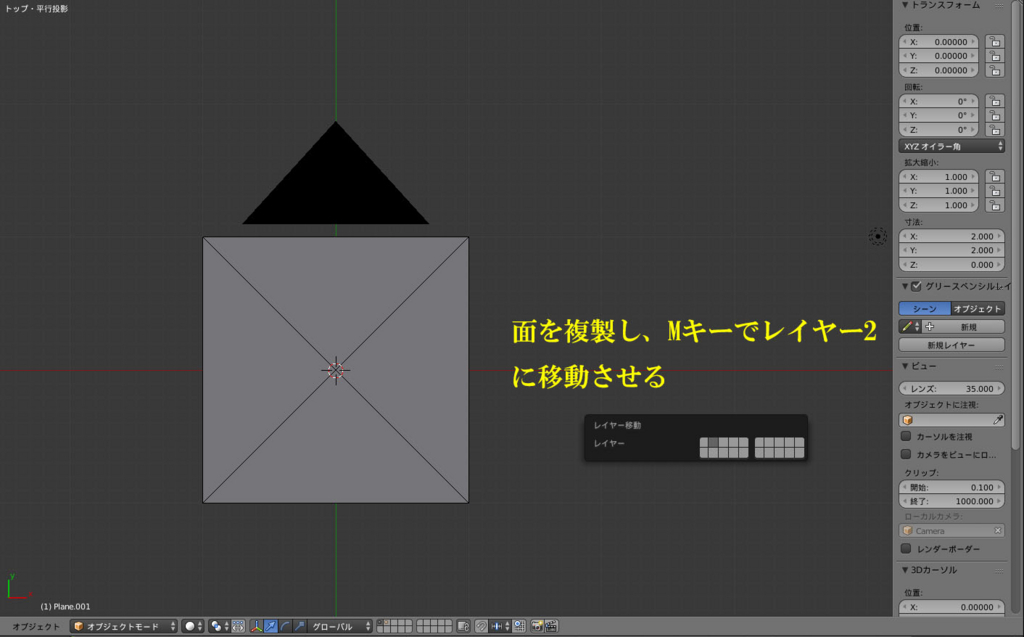
・面を複製し別レイヤーに移動

レイヤーの移動のショートカットキーはM。
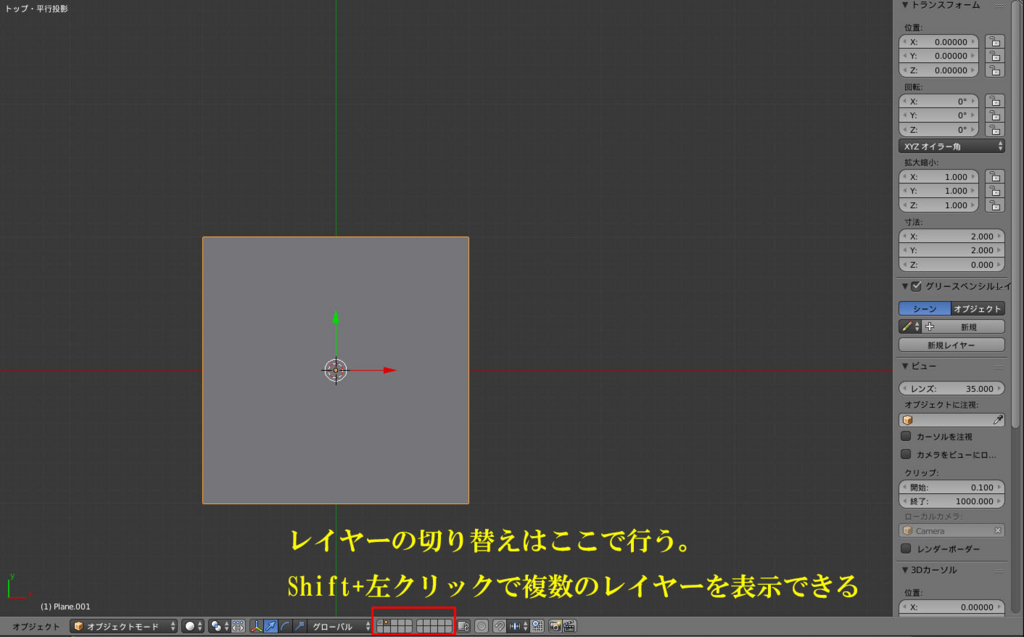
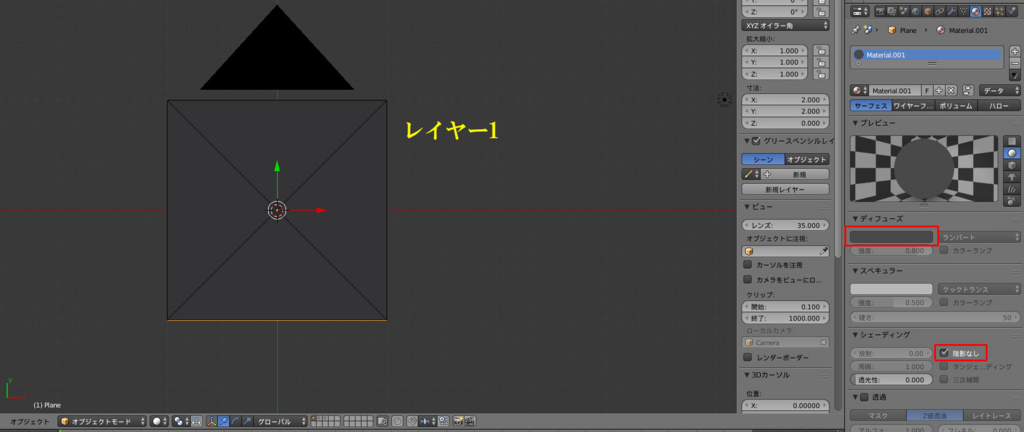
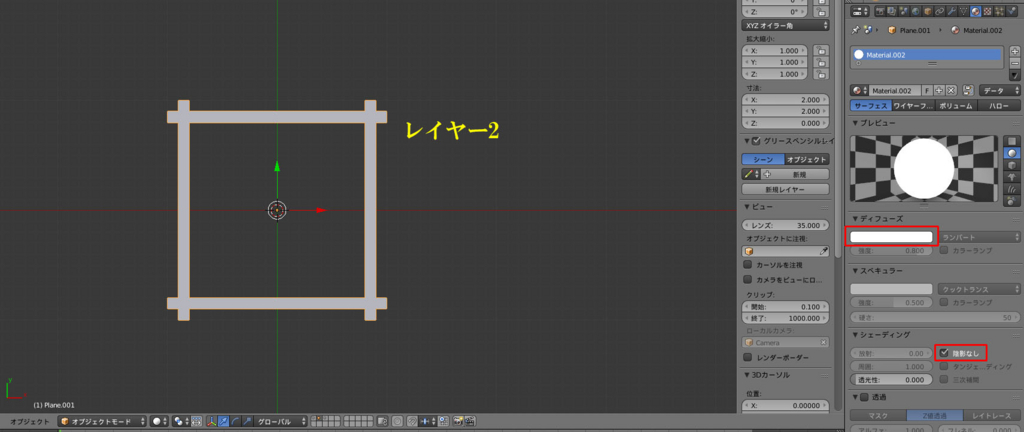
・レイヤー2に移動した平面を選択

レイヤー2に切り替え、平面を選択。
レイヤーの切り替えは赤い枠で行う。
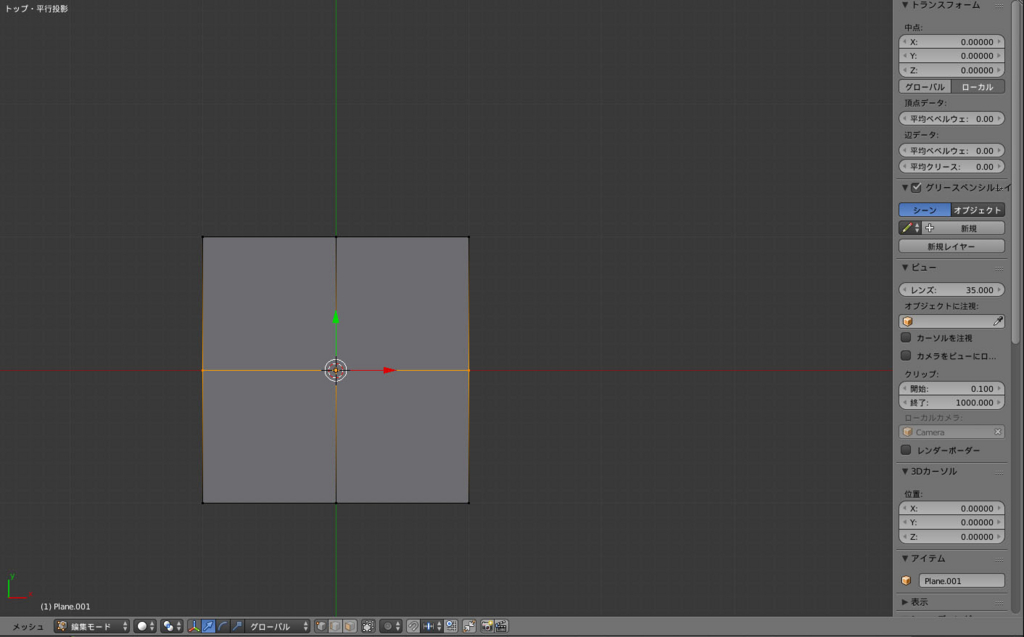
・頂点を追加する

Ctrl+Rで頂点を追加することができる。上図のように縦方向と横方向に頂点を追加する。
・不要な面を削除する

不要な面を選択し、Xで面を削除する。
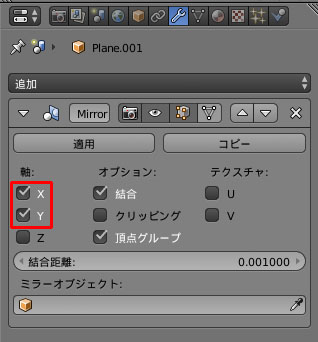
・ミラーモディファイアを追加する

モディファイアプロパティを選択しミラーモディファイアをかける。
軸のXとYにチェックを入れる。
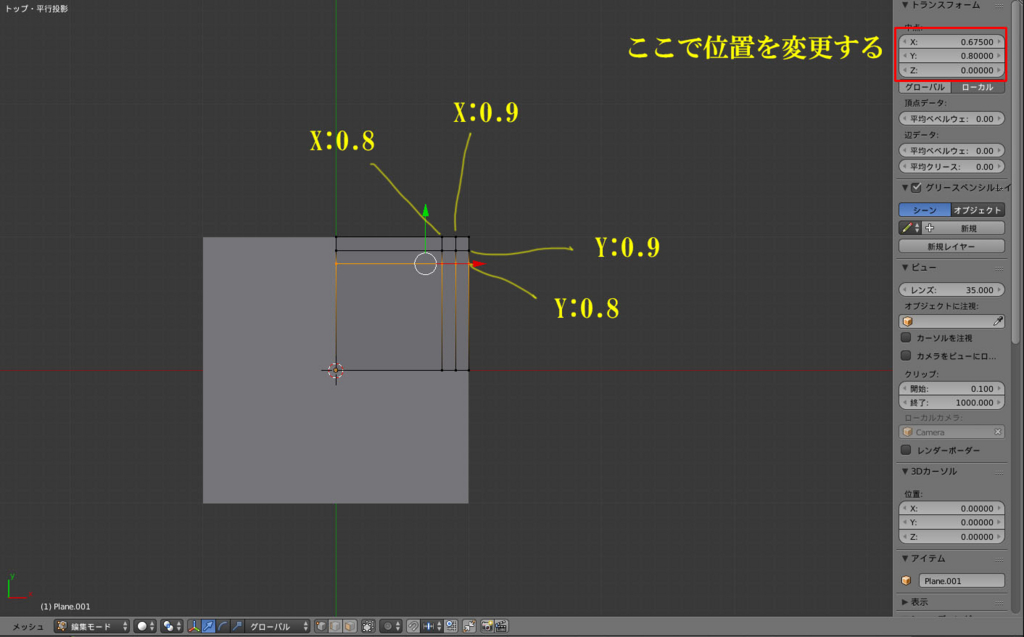
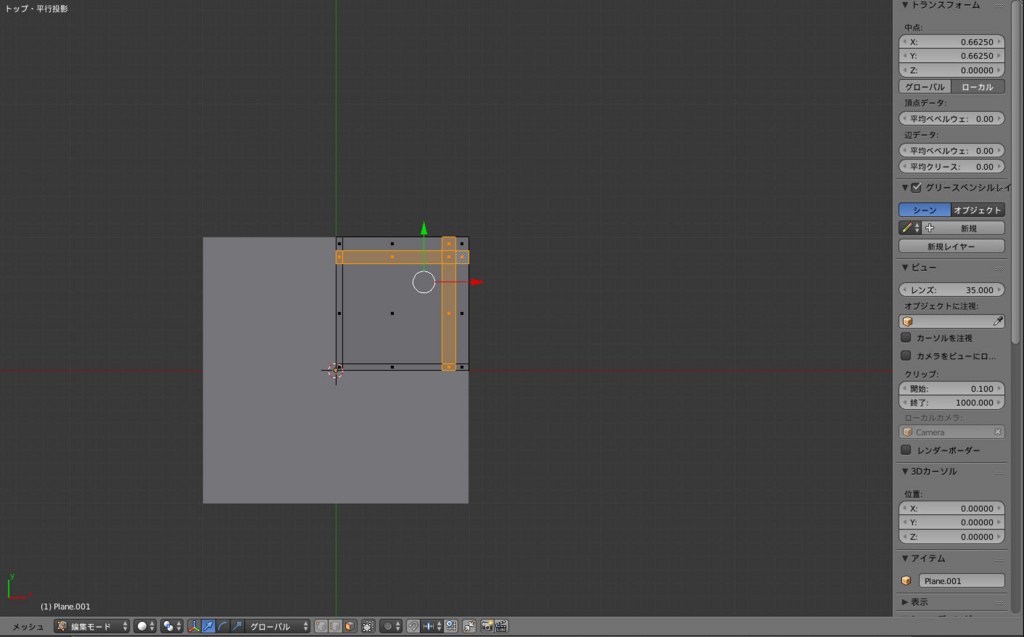
・頂点を追加し位置を調整する

Ctrl+Rで頂点を追加しトランスフォームの位置で上図のように頂点を移動する。

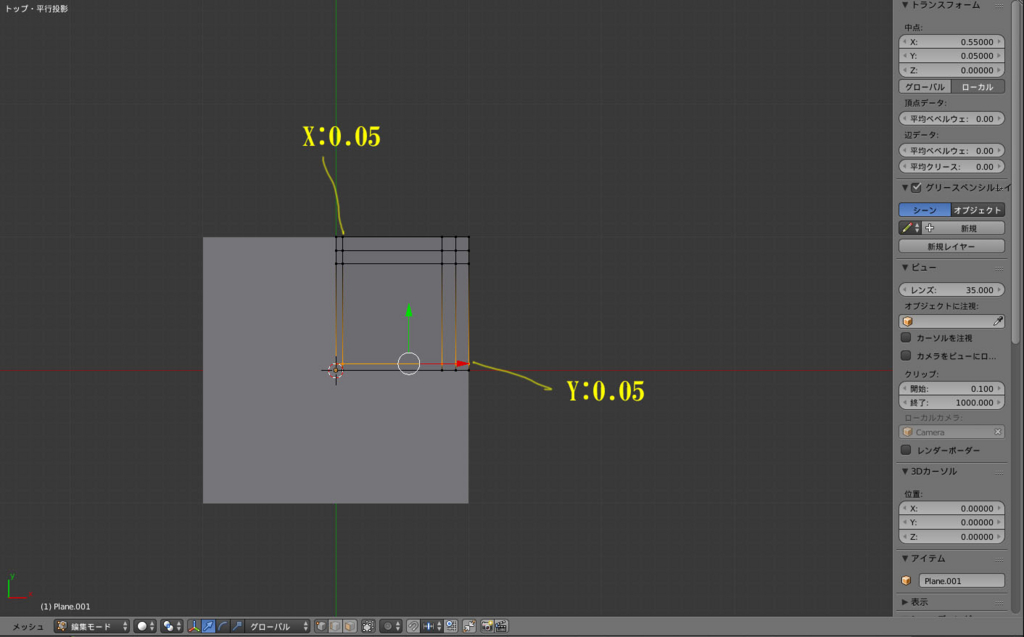
さらに頂点を追加し位置を調整する。
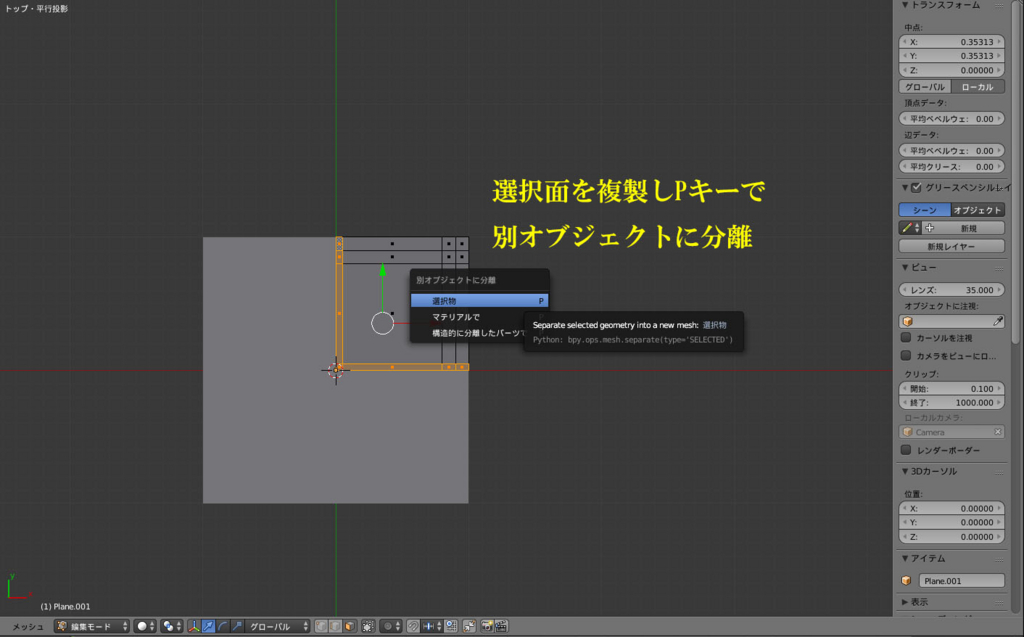
・別オブジェクトに分離する

上図のように面を選択し複製した後、Pで別オブジェクトに分離する。

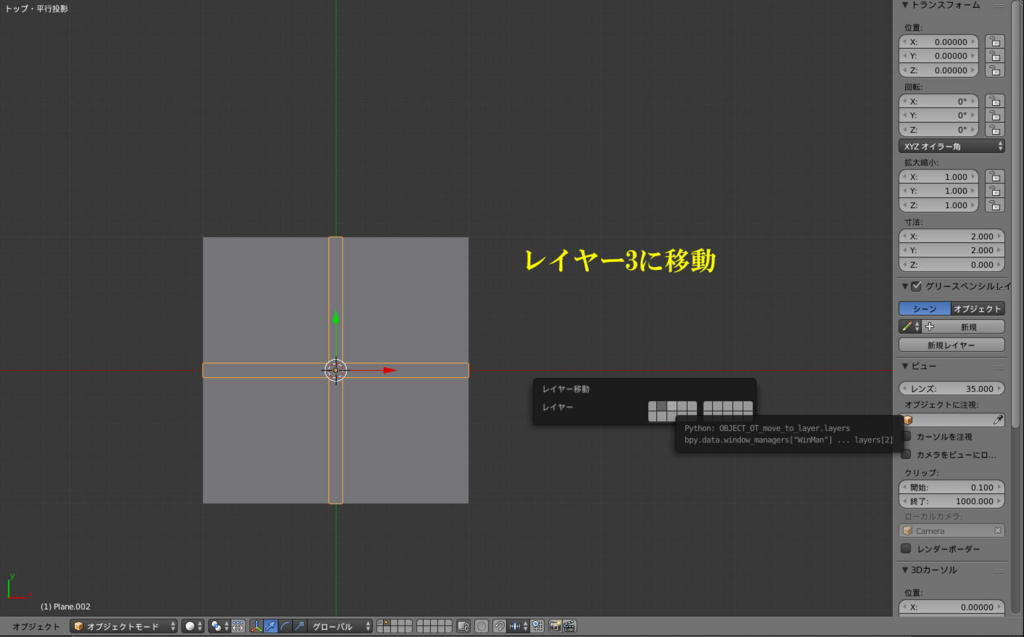
別オブジェクトに分離したオブジェクトをレイヤー3に移動する。

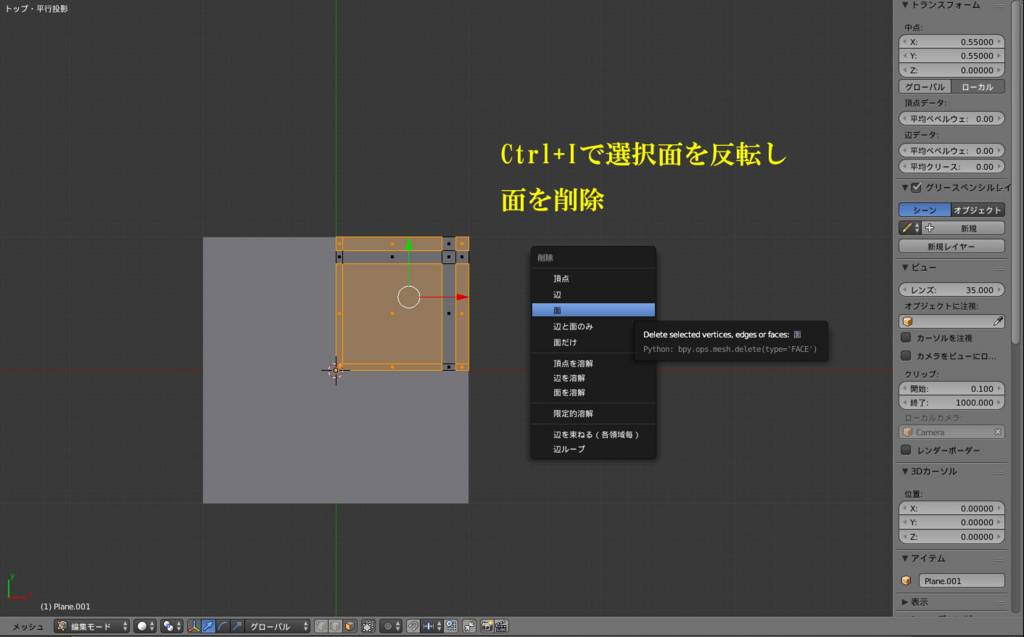
レイヤー2の平面に戻り、上図のように面を選択し、

Ctrl+Iで面を反転し削除する。
・それぞれのオブジェクトにマテリアルを設定する。



水玉模様のテクスチャの時と同じようにシェーディングタブの陰影なしにチェック。
色は任意で。
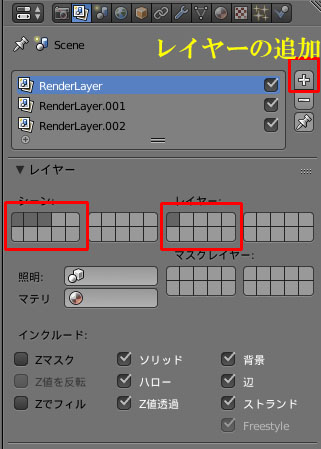
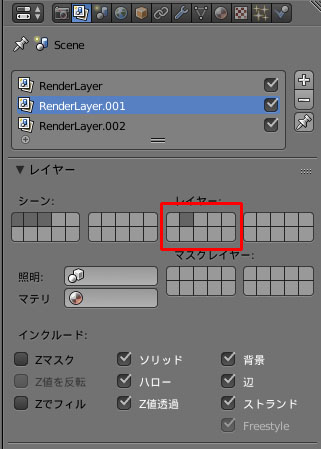
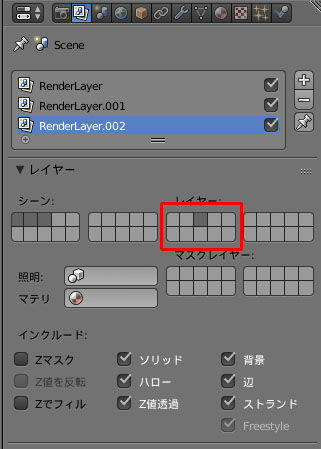
・レンダーレイヤーの追加と設定



レンダーレイヤーのプロパティを開き+のアイコンでレンダーレイヤーを2つ追加して上図のようにそれぞれ設定する。シーンはShift+左クリックで複数選択できる。
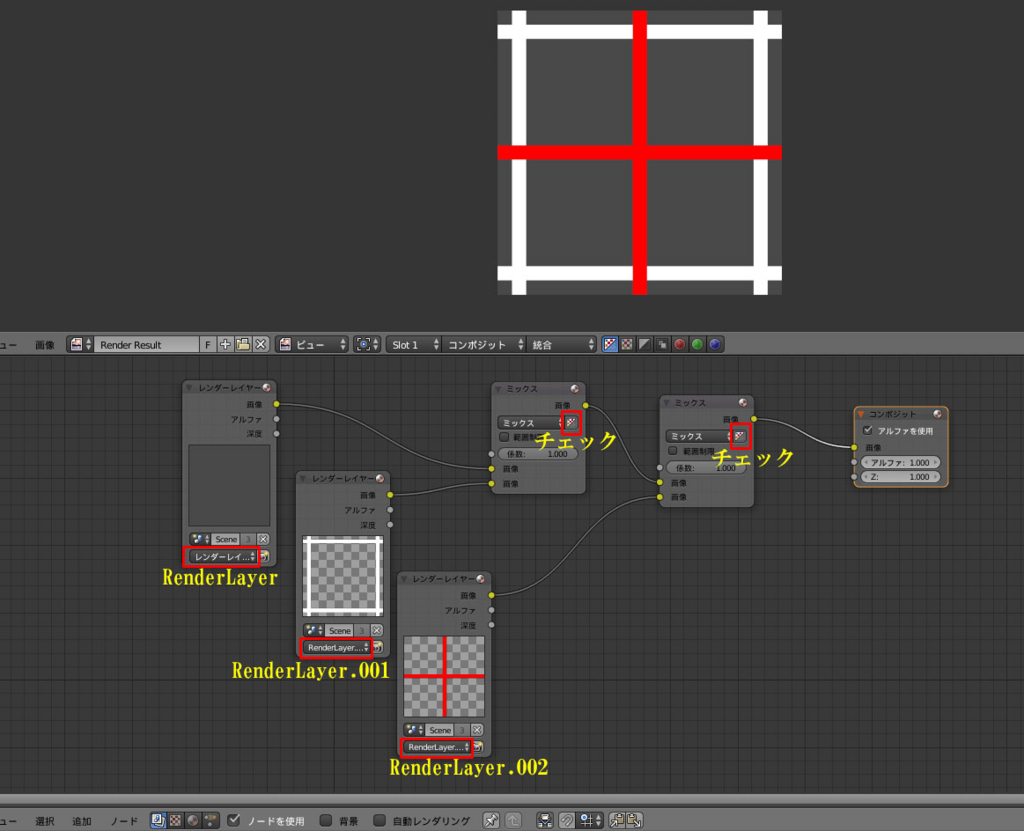
・レンダリングして合成する

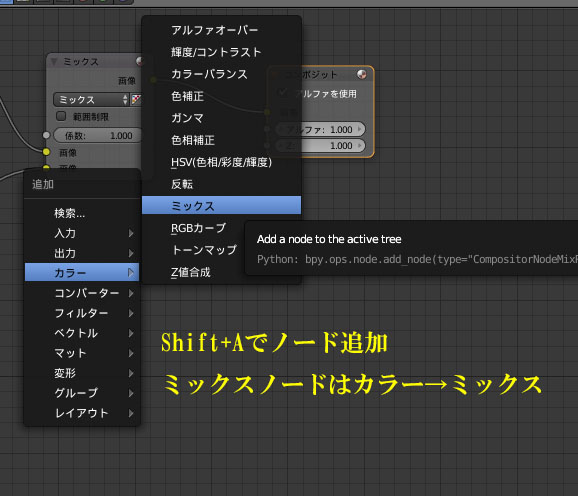
F12でレンダリングしてコンポジットノードで上図のようにノード繋ぐ

ノードの追加はShift+Aでミックスノードはカラー→ミックス。

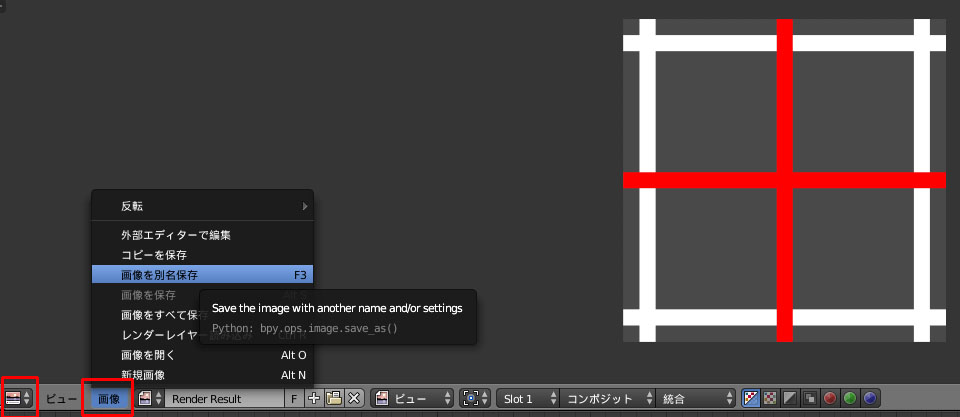
なおレンダリングした画像を保存するにはUV/画像エディターの画像から画像を別名保存で保存できます。
こんな感じでBlenderはテクスチャもいろいろ作ることができるので便利です