BlenderでポケモンUSUM、新UB:BURST「ズガドーン」を制作4 マテリアル3
今回は前回の記事で作った頭の横のテクスチャを使って頭の横のマテリアルを設定していきたいと思います。

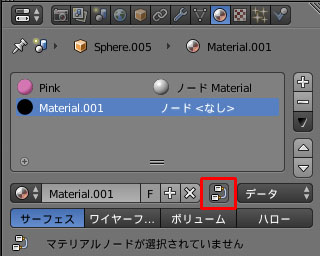
+アイコンでマテリアルを追加し、新規で新しくマテリアルを追加します。

赤枠のアイコンを押してノードで編集できるようにします。

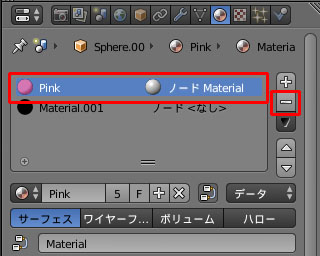
仮のマテリアルで設定しておいたPinkのマテリアルは-アイコンで削除しておきます。

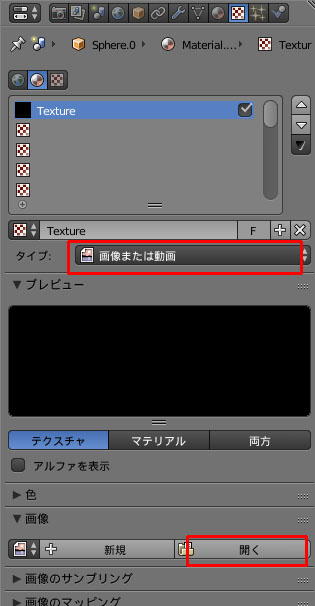
新しく追加したマテリアルに前回の記事で作ったテクスチャを追加します。テクスチャプロパティの新規からテクスチャを追加することができます。


テクスチャのタイプを画像または動画にし、画像タブの開くからテクスチャを読み込みます。

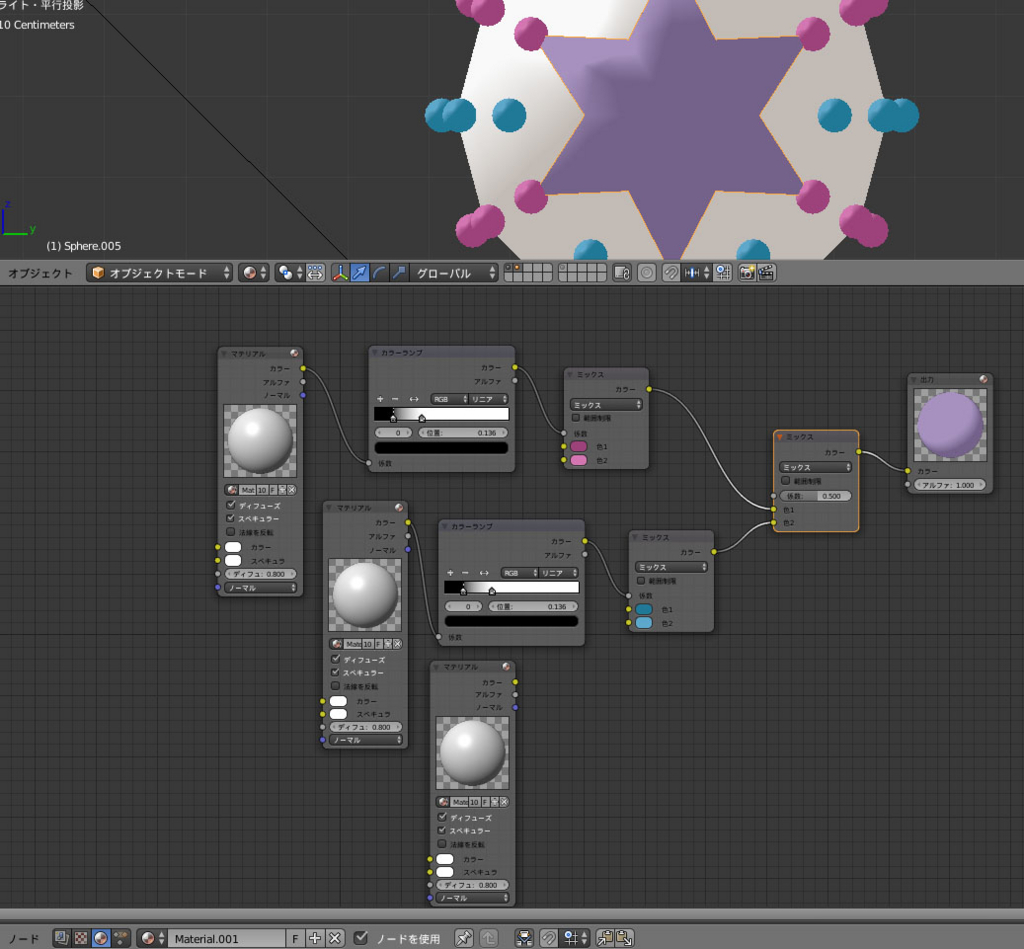
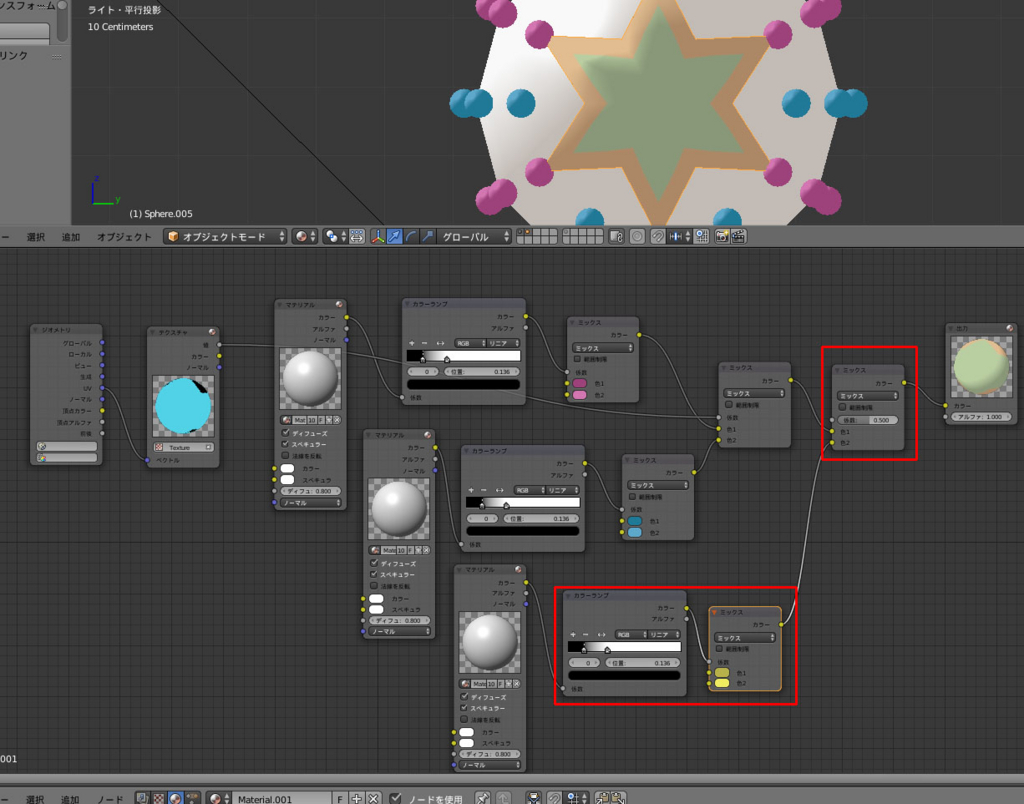
さて、ノードを使ってマテリアル設定をしていきます。
ピンクと青のマテリアルをミックスノードで繋ぎます。

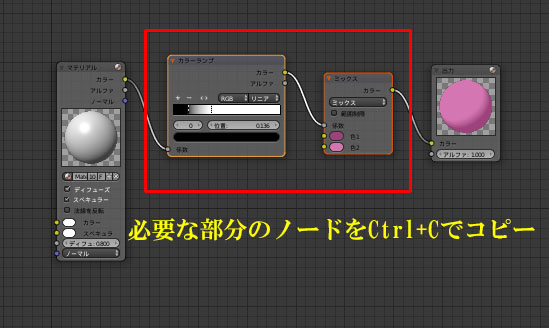
他のマテリアルからノードをコピーしてくるとノード作成がスムーズにできます。
ノードの貼り付けはCtrl+Vです。

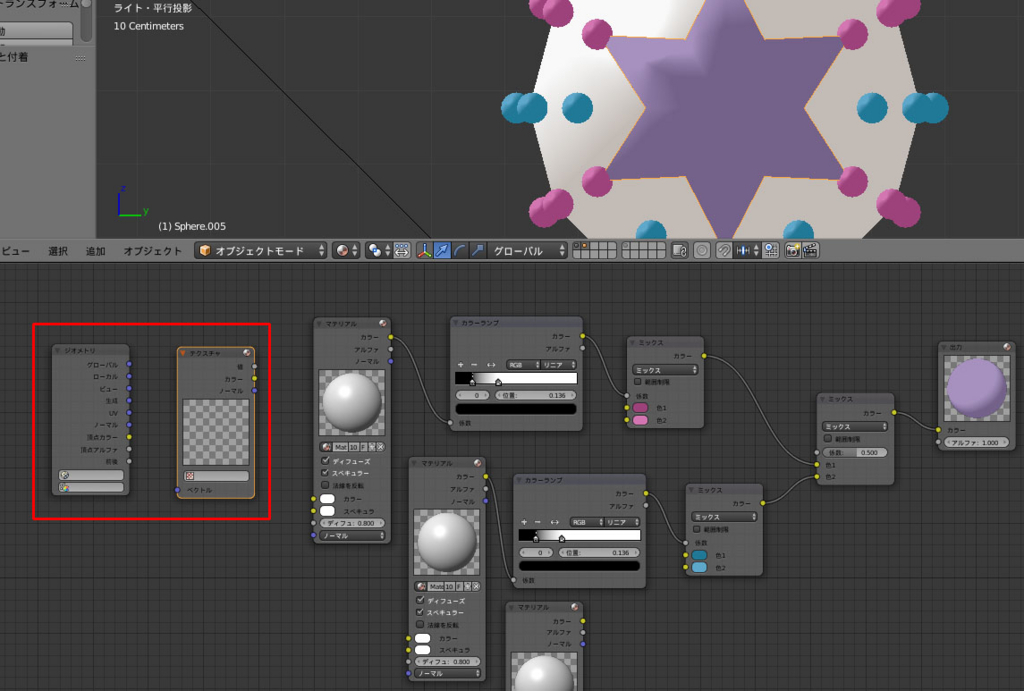
ジオメトリノードとテクスチャノードを追加して、

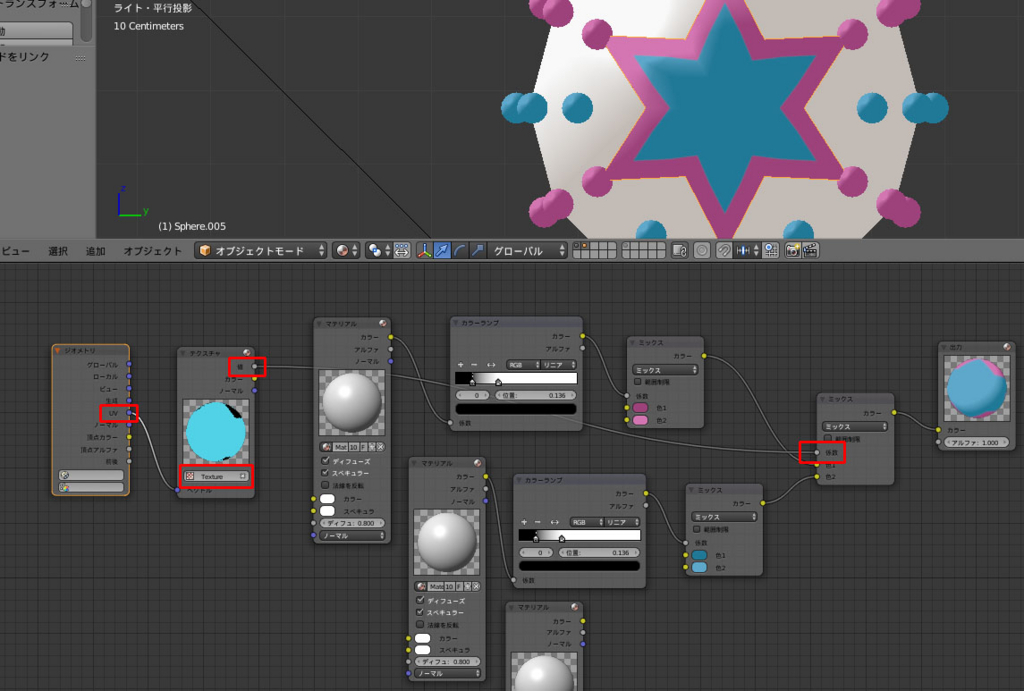
テクスチャを設定して上図のように繋ぎます。
仕組みを説明すると、テクスチャをマスクとして使用しテクスチャの領域は青、そうでない領域はピンクのマテリアルになります。
前回のテクスチャの作成の記事でテクスチャの色は何でもいいと書いていたのは、テクスチャはマスクとして使用し、色はBlender内で設定しているからです。

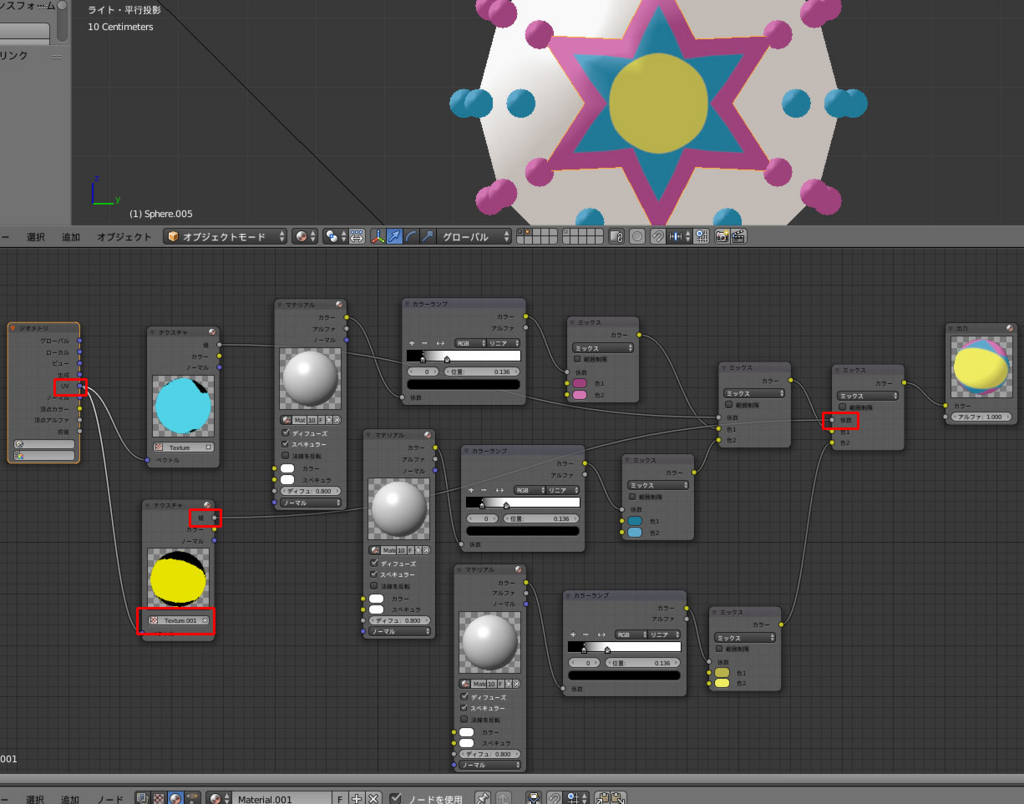
さらにミックスノードを追加し黄色のマテリアルを作成して上図のように繋ぎます。

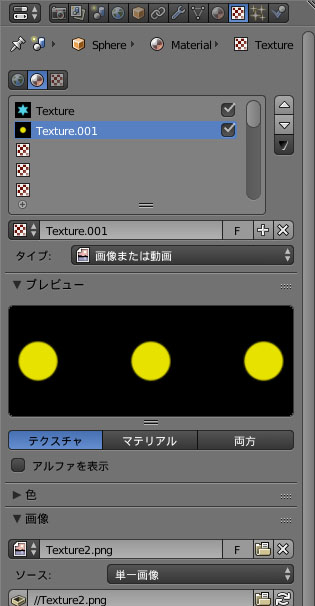
そしてテクスチャノードをもうひとつ追加してテクスチャを設定し上図のように繋ぎます。
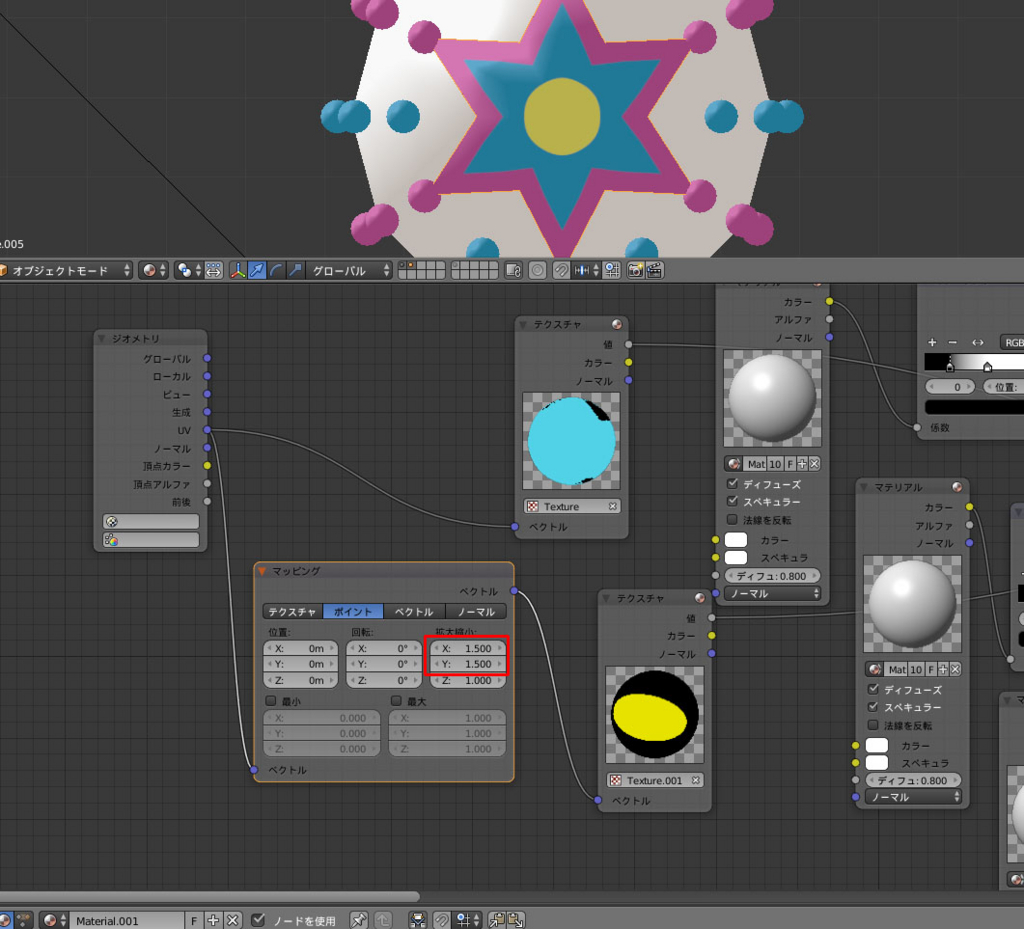
黄色い丸が大きいので大きさを調節します。

マッピングノードを追加し、拡大縮小の項目でXとYの値を調節します。
マッピングノードは拡大縮小だけでなく位置や回転も変えることもできます。
これで頭の横のマテリアル設定は終わりです。